検索エンジンの検索順位を上げるためのSEO対策をしようと思ったら、このテンプレート内のtitle部分の意味を正しく知ることが大事ナンじゃなかろうか?
ブログのテンプレートにはいくつかtitle部分がある。
今回は、HTMLの<head></head>で囲われた部分のtitleの意味について。
<head></head>で囲われた部分にあるtitle
<head></head>で囲われた部分にあるtitleはページタイトルの部分。

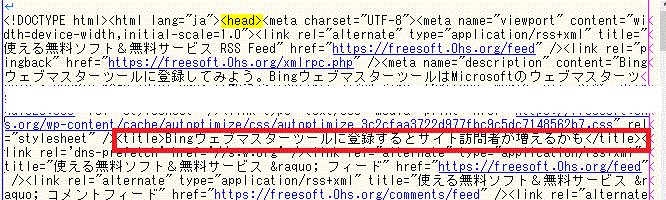
[webページのソース-ページタイトル]
ブログやHPを表示したときに、上のほうにタブがある。
これがページタイトル。

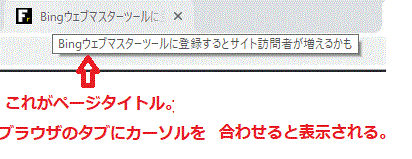
[ブラウザのタブにカーソルを合わせるとページタイトルが表示される]
検索の結果の一番上に入るのもページタイトル。

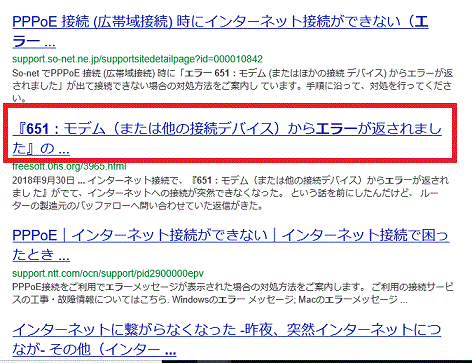
[検索結果に表示されたページタイトル]
ブログの場合ページタイトルには必ず何らかの表示が入るが
ブログの場合、ページタイトルは必ず何らかの記載が入る。
が、HPの場合、記載がなく『無題』になっている場合がある。
テンプレート上は<title>~</title>で囲われた部分が、このページタイトルに当たる。
このページタイトル、SEO(検索エンジン対策)に非常に重要!
ページタイトルはSEO上重要
SEO上は、ページタイトルが全部同じよりは、表示された内容を示すものの方が、検索エンジンには好まれる。
FC2ブログやシーサーブログの共有テンプレート・WordPressのテーマの中には、はじめからSEO対策として、ページタイトルが表示するページによって、表示が変わるようにしてあるものもある。
無料ブログのテンプレートはカスタマイズしよう
FC2ブログやシーサーブログの共有テンプレートの場合、ページタイトルはブログ名(FC2ブログのテンプレートの場合<%blog_name>)だけの場合も多い。
ちなみに、FC2ブログやシーサーブログのテンプレートの場合、このページタイトル部分、いろいろとカスタマイズできる。
FC2ブログやシーサーブログのテンプレートの場合、SEO・検索エンジン最適化の対策として、個別ページには、『個別ページのタイトル+ブログ名』または『個別ページのタイトル』、カテゴリーページでは『カテゴリー名+ブログ名』、タグページ『タグ名+ブログ名』、全記事リストの場合『全記事リスト+ブログ名』と言う風にページタイトルが表示されるようにカスタマイズするといいかも。


コメント