サイトを新しく作った時・URLを変更したとき・httpをhttpsにしたときにはGoogleにサイトマップを登録しよう。
GoogleにはSearch Console(旧Googlewebマスターツール)というサービスがあって、サイトマップを登録し、Googleにサイトの存在を知らせることができる。
サイトマップを作っておこう
Search Consoleにサイトを登録するためのサイトマップを先に作っておこう。
WordPressの場合、プラグインで簡単にサイトマップを作ることができる。
1.Wordpressの管理画面の下のほうにある「プラグイン」⇒「新規追加」をクリック。
2.検索ボックスに「Google XML Sitemaps」を記入し、「プラグインの検索」をクリック。
3.「説明」をクリック。
4.特に日本語で何か注意点が書いていなければ「今すぐインストール」をクリック。
もし、使っているWordpressのバージョンでプラグインが利用できない場合や利用が確認できていない場合は、日本語で注意が出る。
その場合は別のプラグインを探さがす。
5.「プラグインを有効化」をクリック。
6.「設定」⇒「XML Sitemaps」をクリック。
7.「あなたのサイトマップのインデックスファイルのURL: http://○●/sitemap.xml
」の http://○●/sitemap.xmlの【sitemap.xml】の部分をコピー。
*「Google XML Sitemaps」以外のプラグインでサイトマップを作った場合、【sitemap.xml】の部分は違う文字になるので注意がいる。
「Google XML Sitemaps」はものすごく詳細な設定が出来る。
サイトマップ送信後に、設定をしなおしてみよう。
Search Console(旧Googlewebマスターツール)登録方法
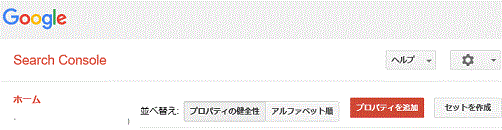
1.GoogleアカウントでSearch Console(旧Googlewebマスターツール)にログイン。
2.「プロパティを追加」をクリック。

[プロパティの追加-Search Console(旧Googlewebwebマスターツール)サイトマップ登録]
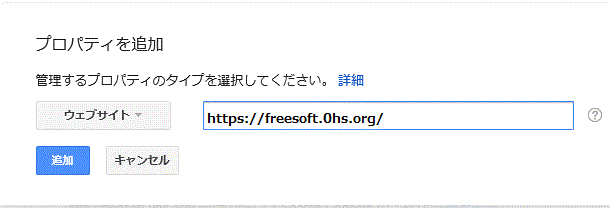
3.URLを記入して「追加」ボタンをクリック。

[URLの記入-プロパティの追加-Search Console(旧Googlewebマスターツール)サイトマップ登録]
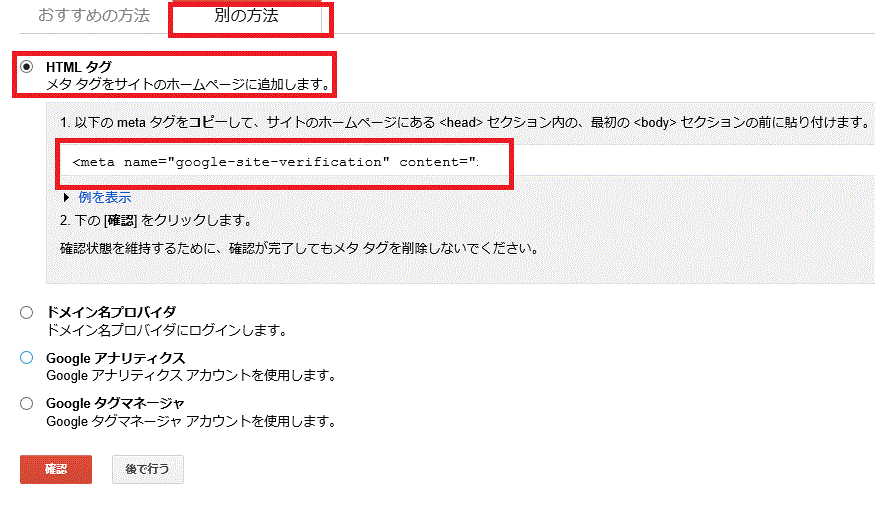
4.「別の方法」タブをクリック。
5.「HTML タグ メタ タグをサイトのホームページに追加します。」を選択し、ボックス内の「<meta name="google-site-verification" content="××>」をコピー。

[別の方法-HTMLタグを選択--プロパティの追加-Search Console(旧Googlewebマスターツール)サイトマップ登録]
6.Search Consoleの画面は開いたまま、Wordpressの管理画面にログイン。
8.「外観」⇒「テーマの編集」⇒「header.php(子テーマがある場合、header-××.phpなどの場合もある)」をクリック。
8.</head>の前に<meta name="google-site-verification" content="××>を貼り付け、「ファイルを更新」をクリック。
9.Search Consoleに戻って、「確認」をクリック。
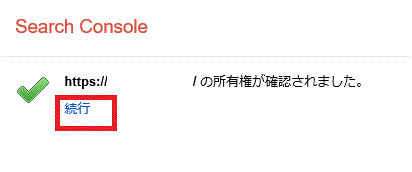
10.「続行」をクリック。

[サイトの所有権を確認-続行をクリック-プロパティの追加-Search Console(旧Googlewebマスターツール)サイトマップ登録]
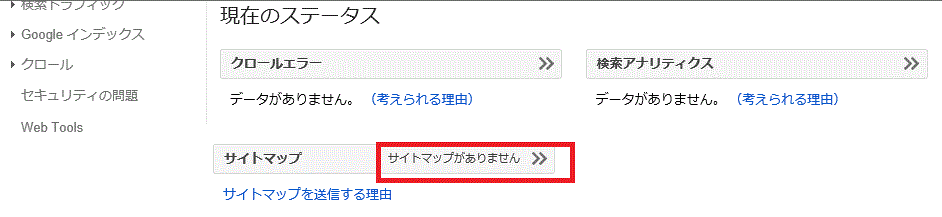
11、「サイトマップがありません。」をクリック。

[サイトマップがありませんをクリック-Search Console(旧Googlewebマスターツール)サイトマップ登録]
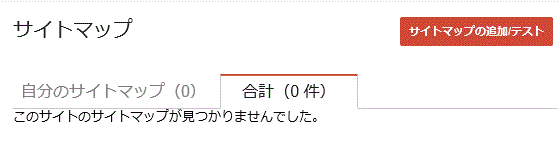
12.サイトマップの追加/テスト」をクリック。

[サイトマップの追加-Search Console(旧Googlewebwebマスターツール)サイトマップ登録]
13.Search Consoleの「サイトマップの送信/テスト」のボックスに【sitemap.xml】の部分を記入。
14.「送信」ボタンを押す。
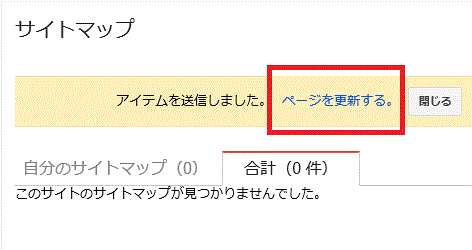
15.「ページを更新する」をクリック。

[ページを更新する-Search Console(旧Googlewebマスターツール)サイトマップ登録]
サイトマップが表示されたら、OK。


コメント