Wordpressのカスタマイズなどの紹介をするのにおいらは基本的に紹介するコードをスタイルシートで装飾してご紹介している。
スタイルシートでコードの周辺を囲ったり、背景を周囲と変えてみたり。
コードをきれいに表示するプラグインを使えばいいのかもしれないがプラグインの開発が止まったりするととんでもないことになりそうなのでスタイルシートを利用しているのである。
一回ずつスタイルを書き込むのが面倒なり
とはいえ、記事の投稿のたびにスタイルシートを書き込むのは面倒なのだ。
決まったスタイルだけボタンワンクリックでWordpressの投稿の編集画面で書き込めないものだろうか?
テキストモードのクイックタグにボタンを追加
テキストモードのクイックタグにスタイルシートのボタンを追加したら楽だよな。
と思いついた。
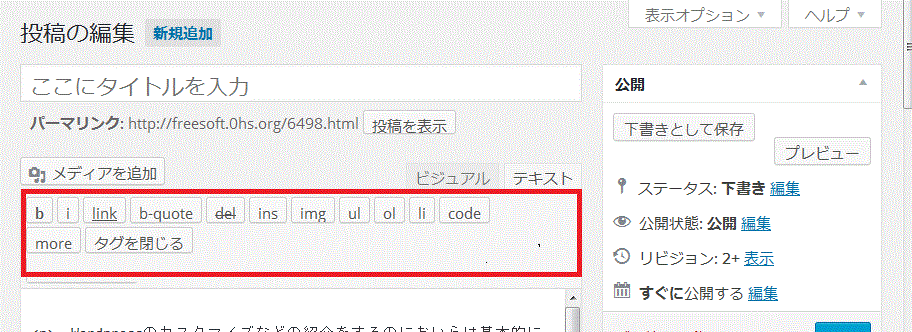
クイックタグってどんなもの?
クイックタグはWordpressの投稿の編集のタイトル下にある編集用のボタン。
このクイックタグを押すと該当するコードが入力される。
ここに、スタイルシートのボタンを入れられないか?
と思ったわけ。
プラグインを使えば楽だけど、できればプラグインは使わない方法は無いかな?
で見つけました。
Wordpressの投稿の編集「テキストモード」にクイックタグボタンを追加する方法!
プラグインを利用せずクイックタグを追加する方法
カスタマイズするファイル
使っているテーマのfunctions.php
追加するコード
以下のコードをfunctions.phpに追加する。
//クイックタグ
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag');
function add_my_quicktag() {
?>
<script type="text/javascript">
QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag');
- ID:挿入するタグのID
- ボタンのラベル:クイックタグのボタンに表示される名前
- 開始タグ:挿入するタグ
- 終了タグ:タグを閉めるための記述
実際に挿入したコード
実際にfunctions.phpに追加記載したコードは↓
//クイックタグテキストボタン
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
QTags.addButton('before','beforeコード','<div style="color: #000000;background-color: #e4e4e4 ">','</div>');
QTags.addButton('after','afterコード','<div style="color: #000000;background-color: #d2d2ff ">','</div>');
QTags.addButton('pre', 'pre', '<pre>', '</pre>');
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag');
function add_my_quicktag() {
?>
<script type="text/javascript">
//QTags.addButton('ID', 'ボタンのラベル', '開始タグ', '終了タグ');
QTags.addButton('before','beforeコード','<div style="color: #000000;background-color: #e4e4e4 ">','</div>');
QTags.addButton('after','afterコード','<div style="color: #000000;background-color: #d2d2ff ">','</div>');
QTags.addButton('pre', 'pre', '<pre>', '</pre>');
</script>
<?php
}
add_action('admin_print_footer_scripts','add_my_quicktag');
カスタマイズ後のクイックタグボタン
カスタマイズ後のクリックボタンが↓
1回クリックすると開始タグとして登録した記述が挿入されて、自動的に終了タグとして登録された記述のボタンに切り替わる。
再度クリックすると終了タグに登録したタグが挿入される。





コメント