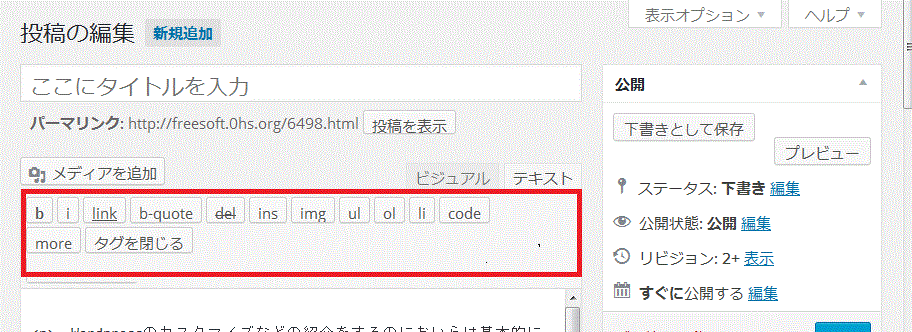
Wordpressの投稿の編集のテキストモードに「code」というクイックタグのボタンがある。
このcodeというクイックタグ何に使うのかずーと不思議に思っていた。
Wordpressのcodeというクイックタグボタンの使い道がわかったのでちょっとメモ代わりに記載。
codeはソースコードをそのまま記載するタグ
codeはソースコードをそのまま記載する際に使う。
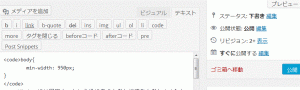
Wordpressのテキストモードのクイックボタン「<code>~</code>」を押すと<code>のタグが挿入される。
押した後のボタンは「/code」の表示になる。
で、この「/code」を押すと</code>というタグが挿入される。
この、<code>~</code>ではさまれた~の部分にHTMLやスタイルシートなどのソースを記載すると、記載したそのままの記述でテキストとして記載できる。
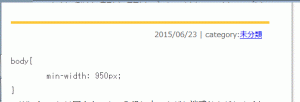
インデント(字下げ)や改行をそのまま表示させるときには、<PRE>~</PRE>で<code>~</code>の外側を囲む。
<>のコード表示には使えない
この、<code>~</code>残念ながらHTML<br><p>などのタグをそのまま表示することができない。
phpのコードの表示にもそのまま使うことができない。
なのでWordpressのテーマをブログ上に表示させようとしてもテキスト以外の部分は空白になるだけ。







コメント