Googleにサイトマップを登録してみよう。
FC2ブログは、Googleのサイトマップを自動作成してくれるので、便利。
FC2ブログのサイトマップをGoogleに登録する
1、Googleのウェブマスター セントラル にアクセス。
ウェブマスター セントラル
の利用には、Googleアカウントが必要なので、アカウントのない人は、事前にアカウントをとっておく必要がある(要するにGoogleに会員登録をする)。
3、サイトの確認をクリック。
4、推奨される方法又は、別の方法を選んで、HTML tagを選択する。
5、表示される meta タグをコピー。
| <meta name="google-site-verification" content="~" /> |
6、FC2ブログのテンプレート管理で適応中のテンプレートにある <head> セクション内の、最初の <body> セクションの前にコピーしたmeta タグを貼り付ける。
7、Googleのウェブマスター セントラル 画面の[確認] をクリック。
*確認状態を維持するために、確認が完了してもメタ
タグを削除しないでください。
8、続行をクリック
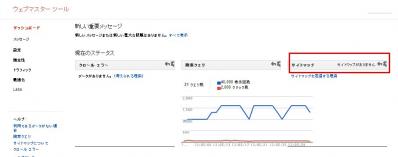
9、サイトマップ『サイトマップがありません』をクリック。
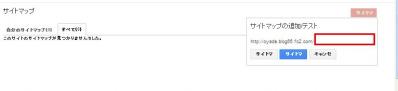
11、『サイトマ』をクリック。
12、ブログURLの最後尾にsitemap.xmlを貼り付ける。
12、サイトマップをクリック。
13、開いたページで更新をクリック。
これで、Googleにブログのサイトマップが送信される。
サイトマップがどの程度検索結果に反映されるかは、不明だけど、やらないよりはやったほうがいいでしょう。
ちなみに、Googleアカウントは、無料の会員登録みたいなもの。
GoogleのアカウントがあればGoogleのいろいろなサービスを使うことができるので、とっておいて損は無い。
ところで、この記事、『sitemap.xml』に余計な文字がくっついていた。
ご迷惑をおかけいたしました・・・。






コメント