ブログやホームページを作っていると、「使っているテンプレートの部分的な色が何色なのか知りたい」とか、「Aの部分とBの部分の色を合わせたい』なんて場合がある。
こんなときに便利なのがカラーピッカー・スポイトと言われるソフト。
今回ご紹介するのは、カラーコード(色コード)を収得する無料ソフト・ウェブカラークリエイター・webcc。
ウェブカラークリエイターはウエブ上のページのカラーコード(色コード)を簡単に収得出来る。
カラーピッカーといわれるソフトもいろいろあるが、このソフトが一番使い易かった。
ウェブカラークリエイターの利用環境
動作OS: Windows XP/Me/98
ウェブカラークリエイターの使い方
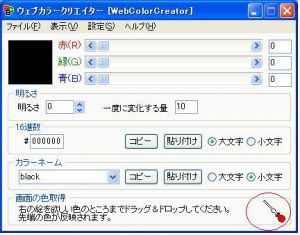
赤いまるで囲われた、スポイト状の画像をページの色コードを知りたい場所に、ドラックすると、カラーコード・カラーネームが表示される。
上のスライドバーでは、作りたい色をプレビューしながら、色調調整が出来るようになっている。
ウェブカラークリエイターの特徴
- レジストリをいじっていないため、安心して、ダウンロードできる。
- 16進法、カラーネーム、RGBでカラーを収得・調整できる。
ウエブサイトの製作・ブログのカスタマイズなんかにとても便利。





コメント
カラークリエータでカラーを知りたい