AMPに最適化するための画像サイズは「横1200px以上、縦 x 横800000 pixel以上」だそうだ。
前は、画像は軽いほど良いといわれていたのに、今は高品質の大きな画像が良いらしい。
知らなかったんですけど。
どうしよう、そんな大きな画像を使っていない。
大きな画像が良い理由
大きい画像のほうが良いという話のもとは「Google Search Central(Google検索セントラル)」。
昔の「Google Webmaster Central(グーグル ウェブマスター セントラル)」。
問題はGoogle Search Central(Google検索セントラル)のこのページの内容。
https://developers.google.com/search/docs/advanced/structured-data/article#amp
AMP ページ「Article オブジェクト」
記事ページに Article 構造化データを追加すると、Google 検索結果での表示を強化することができます。ページのコーディング方法に応じて、次の機能を利用できます。
画像の幅は 1,200 ピクセル以上にする必要があります。
すべてのページに画像を少なくとも 1 つ含める必要があります(マークアップを含めるかどうかは問わない)。Google は、アスペクト比と解像度に基づいて、検索結果に表示する最適な画像を選択します。(中略)
画像の URL は、クロールやインデックス登録に対応できる必要があります。
画像はマークアップされたコンテンツを表している必要があります。
ファイル形式は Google 画像検索でサポートされている必要があります。
適切な画像が選択されるようにするために、アスペクト比が 16x9、4x3、1x1 の高解像度画像(幅と高さをかけて 800,000 ピクセル以上の画像)を複数指定してください。
非AMP ページ「Article オブジェクト」
画像の幅は 696 ピクセル以上にする必要があります。
すべてのページに画像を少なくとも 1 つ含める必要があります(マークアップを含めるかどうかは問わない)。Google は、アスペクト比と解像度に基づいて、検索結果に表示する最適な画像を選択します。
画像の URL は、クロールやインデックス登録に対応できる必要があります。
画像はマークアップされたコンテンツを表している必要があります。
画像のファイル形式は Google 画像検索でサポートされている必要があります。
適切な画像が選択されるようにするために、アスペクト比が 16x9、4x3、1x1 の高解像度画像(幅と高さをかけて 300,000 ピクセル以上の画像)を複数指定してください。
すべてを幅1,200 ピクセル以上にする必要はないが
この、「Google Search Central(Google検索セントラル)」の記述に従うと、AMPページとして検索エンジンに検索させるには、
にする必要がある?
AMPページにしてない場合でも
の画像を用意しないといけない?
どうも、Google Search Consoleでも、この条件に合わないと「推奨サイズより大きい画像を指定してください」という警告が出るらしい。
見てみたら、うちも出ていた。

「推奨サイズより大きい画像を指定してください」-Google Search Console
アイキャッチ画像だけでも幅1200PX以上にしよう
でも、すべての画像をこの条件にするのは無理がある。
長くサイト運営を続けているところほどハードルが高い。
で、どうやったら、Google Search Consoleの「推奨サイズより大きい画像を指定してください」という警告がでるか試してみた人がいる。
https://hamatori.net/2019/05/amp-recomennded-image-size/
結果、記事内の画像を、1×1で1200pxにしたが警告はそのまま。
アイキャッチ画像を幅1200px×1200pxにしたら治ったそうだ。
で、「アイキャッチ画像のアスペクト比は16×9、4×3、1×1ではなくてもOKのようです。」とのこと。
うーん、アイキャッチ画像くらいは、何とかなるか?
でも、ひとつづつ手作業は厳しい!
で、いろいろ調べてみた。
見つけました。
アイキャッチ画像をまとめて拡大するプラグイン。
アイキャッチ画像をまとめて拡大するプラグインResize for discover
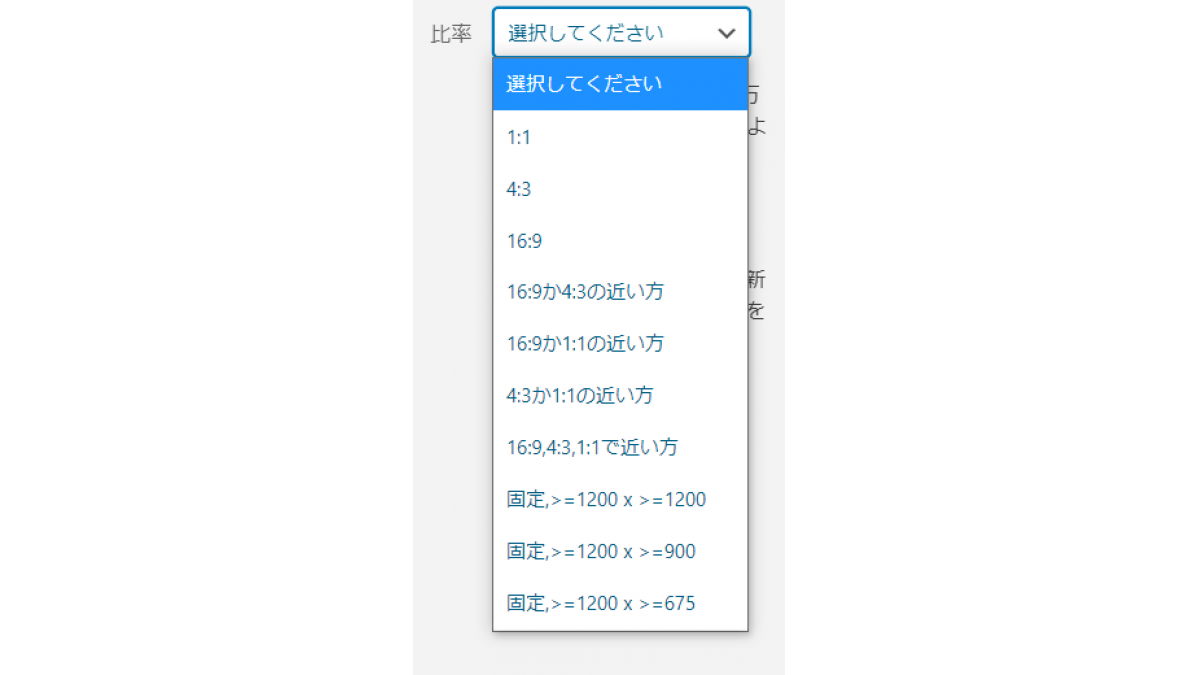
このResize for discoverというプラグイン、小さな画像の拡大方法は2種類
小さい画像に帯をつけたし(Letter box)、アスペクト比を合わせ大きな画像にするというやり方。
小さな画像を比率は合わせず幅1200×縦以上に拡大するもの。
いろいろと作者ページに説明があるのだが、実際の画像がちょっと想像できない。
なので、実験。
〔元画像369 × 194〕

Resize for discover369 × 194
〔アスペクト比1:1幅1200×1200〕

Resize-for-discoverアスペクト比1:1幅1200×1200
〔アスペクト比4:3サイズ: 1200 × 900〕

Resize for discoverアスペクト比4:3サイズ: 1200 × 900
〔アスペクト比16:9サイズ: 1200 × 675〕

Resize-for-discoverアスペクト比16:9サイズ: 1200 × 675
アスペクト比で指定すると、画像を拡大し、かつアスペクト比に合うように帯をつける。
〔「固定,>=1200 x >=675」サイズ: 1284 × 675〕

Resize-for-discover「固定,>=1200 x >=675」サイズ: 1284 × 675
固定sizeを指定すると、指定した固定sizeに近いが、やや大きめの画像になる。
このプラグイン、アイキャッチ画像を一括処理する機能も付いている。
アイキャッチ画像の一括処理は難しくないが、投稿時やメディアからの操作は、ちょっと戸惑うところがある。
WordPressプラグインの公式ではないので、サイトからzipファイルをアップロードする。



コメント