WordPressのテキストエディタに<P></P>のボタンを追加したい。
ビジュアルエディタとテキストエディタと両方を使い分けているんだけど、ビジュアルエディタでリストを作った後、enterキーを押すと、段落にならず、リストになってしまう。
で、テキストエディタに切り替えて、手打ちで、<P></P>を入れているんだけど。
面倒だ。
プラグインを使えば簡単だが
WordPressの場合、エディタにボタン(クイックタグというのだそうだ)を追加するプラグインもあるので、それを使えば簡単なんだけど。
例えば「AddQuicktag 」とかね。
でもプラグインがたくさんあると、何が何のプラグインだったのか覚えきれない。
最近は、できるだけ、プラグインを使わないようにしようと思っている。
WordPress Codex 日本語版で解説がでているので、それを参考にしながら、トライしてみる。
WordPress Codex 日本語版のエディタにボタン(クイックタグ)を追加するコード
WordPress Codex 日本語版のエディタにボタン(クイックタグ)を追加するコードは以下。
// add more buttons to the html editor
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'eg_paragraph', 'p', '<p>', '</p>', 'p', '段落タグ', 1 );
QTags.addButton( 'eg_hr', 'hr', '<hr />', '', 'h', '横線', 201 );
QTags.addButton( 'eg_pre', 'pre', '<pre lang="php">', '</pre>', 'q', '整形済テキストタグ', 111 );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
functions.phpに付け加えるコード
今回は、段落のタグだけでよいので、下のコードを子テーマのfunctions.phpに付け加える。
// テキストエディタに段落ボタンを追加
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'eg_paragraph', 'p', '<p>', '</p>', 'p', '段落タグ', 1 );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
でいいのかな。

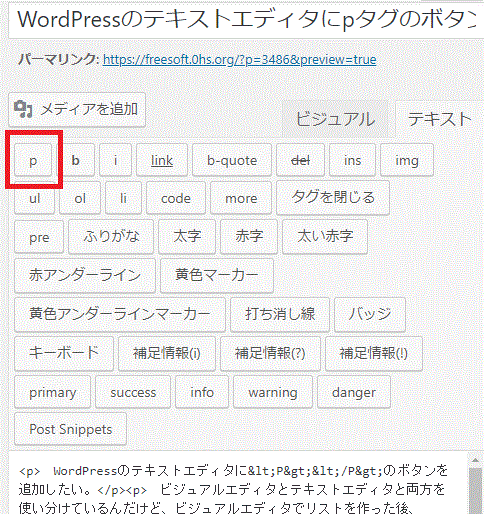
[WordPressのテキストエディタにpタグのボタンを追加]
おお!すごく簡単にできちまった!!!
ちゃんと、ボタンも機能してるし。
これ、ビジュアルエディタでも実装できないんだろうか?


コメント