シーサーブログの記事のすぐ下に広告などを表示したい場合の方法。
このところシーサーブログ関係の記事ばかりで恐縮だが・・・。
一度いじり始めると気になるもので。
シーサーブログの記事の下に広告やブログランキングなどを貼り付けたい場合の対処方法について今回はちょっと書いてみようと思う。
シーサーブログはHTMLがいくつもある
シーサーブログの場合、テンプレートが「コンテンツ」と本体のHTMLに分かれている。
FC2ブログユーザーにとってはちょっとわかりにくい部分だ。
シーサーブログのHTML
「デザイン」⇒「HTML」⇒「HTML名」をクリックしたときにでてくるのがブログ全体の構造。
コンテンツHTML
記事やサイドバー、フッター、ヘッダーなどのコンテンツの構造HTMLは「デザイン」⇒「コンテンツ」の中にある。
シーサーブログのコンテンツHTMLの中身を見るには
1.「デザイン」⇒「コンテンツ」をクリック。
2.コンテンツの中身(記事なら『記事』)をクリック。
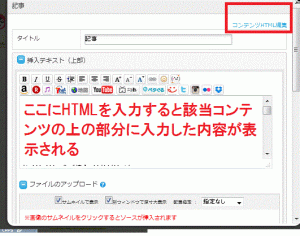
コンテンツHTMLの編集
コンテンツHTMLの場合、コンテンツの上下にHTMLタグが挿入できるようになっている。
記事の「コンテンツHTML」の下の編集部分に広告のタグを貼り付けても、関連記事やタグの下に広告が来てしまう。
本当に記事の下、関連記事などの上に広告などを表示したい場合は、「コンテンツHTMLの編集」をクリックして中にあるHTMLを編集する。
シーサーブログの記事の直下に広告やブログランキングなどを貼り付けたい場合の対処方法
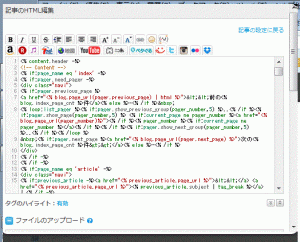
1、「デザイン」⇒「コンテンツ」⇒「記事」⇒「コンテンツHTMLの編集」をクリック。
2、HTMLの中から<% if:list_tag %>を探す。
3、<% if:list_tag %>の前に広告などの表示したいタグを貼り付ける。
*<% if:list_tag %>は2箇所あるが両方同じようにタグを貼り付ける。
両方に貼り付けると、Indexページ、個別記事のページ、カテゴリ、過去ログの各ページに貼り付けたタグの中身が表示される。
4、保存をクリック。
5、もう一回保存をクリック。
この方法だと、テンプレートが違っても、記事の直下に広告やブログランキングを表示させることができる。
結構簡単にできるので試してみて。







コメント