「サイトをHTTPSに対応させて安全性を高めましょう」とGoogleから勧められ、なんのこっちゃ?と思いながらいたんだけど、サイトのHTTPS化が検索順位にも関係してくるらしいと分かって、ようやく重い腰を上げた。
まずは、HTTPS化って何?から始まった。
サイトのHTTPS化ってどういうこと?
うちのサイトのアドレス(URL)は「http://freesoft.0hs.org」。
httpの部分をhttpsにすればよいらしい。
httpとhttpsはどう違う?
httpsは、httpにセキュリティ機能を追加したもので、Webページとの通信を暗号化ものだそうだ。
httpsは「HTTP over SSL/TLS」の略。httpsのsはSecure(セキュア)の「S」。
セキュアは「安全な」とか「危険のない」という意味。
httpをhttpsにするには、サイトを常時SSLに対応させればよいらしい。
HTTPS(常時SSL)化が検索順位に関係する
Google では過去数か月にわたり、Google のランキング アルゴリズムでのシグナルとして、暗号化された安全な接続をサイトで使用しているかを考慮に入れたテストを実施してきました。中略このランキングの変更は、グローバルでクエリの 1% 未満にしか影響しませんが、これから長い期間をかけて強化していきます。全体的に見ると、このシグナルは良質なコンテンツであるといった、その他のシグナルほどウェイトは大きくありません。HTTPS は、優れたユーザー エクスペリエンスを生み出す多くの要素のうちの 1 つです。
という記述があって、「今のところ、HTTPS(常時SSL)の検索順位にに対する比重は高くないけど、少しずつ高くしていくよ」ということなんだろう。
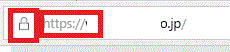
アドレスバーを見ると一目瞭然
HTTPS(常時SSL)されているサイトは、アドレスバーを見ると一目瞭然。
HTTPS(常時SSL)化されているサイトのアドレスバーは、鍵マークがついてる。
GoogleChromeに至っては、アドレスバーに「保護された通信」という文字がURLの前についている。
[SSLサイトのアドレスバー表示-Chrome]
[SSLサイトアドレスバー表示-IE]

[SSLサイトアドレスバー表示-Edge]
うーん、これは、サイトに訪問した人には、一目瞭然にわかってしまう。
サイトを常時SSLにするには?
HTTPS(常時SSL)にしたほうが良いのはわかった。
でも、常時SSLって、証明書を取ったり、お金がかかったりするんだよな。
年間数千円から、数十万…。
とためらっていたら、サーバーによっては「無料独自SSL」を提供してくれるところがあるとのお話。
今使っているミニバードはどうなのかな?
と思って探したら、ミニバードでも「無料独自SSL」が利用できるらしい。
というわけで、サイトアドレスが「http://freesoft.0hs.org/」から「https://freesoft.0hs.org/」になりました。



コメント