このブログはWordPress テーマ「 Principle」を使っている。
「 Principle」に限らずWordpressのテーマは月別アーカイブ(年月ごとの過去記事へのリンク)を表示させると、縦に表示される。
記事を書き続けていると、縦に長くなって困る。
今のところそれを嫌って、月別アーカイブを表示させていなかったのだが、フッターに横表示にして月別アーカイブを表示させてみようかと思う。
WordPressで月別アーカイブを表示させるタグ
<?php wp_get_archives(); ?>
月別アーカイブを横表示phpファイルの記述
1.「外観」⇒「テーマの編集(または「エディター)」をクリック。
2.「フッター.php」をクリック。
3.「フッター.php」の一番上に以下の記述を入れて、「ファイルを更新」をクリック。
<h2 class="menu_underh2">月別アーカイブ</h2>
<ul class="yoko">
<li >
<?php wp_get_archives(); ?>
</li></ul>
3.「スタイルシート」をクリックし、以下の記述を追加。
ul.yoko li {
display: inline;
margin-right: 20px;
}
.menu_underh2 {
margin-bottom: 20px;
margin-top: 20px;
padding-top: 5px;
padding-right: 5px;
padding-bottom: 5px;
padding-left: 35px;
border-style: double none;
}
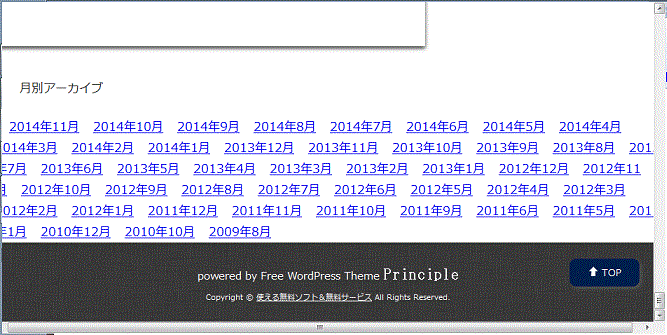
実際の表示は↓のようになる。




コメント