ワードプレスで画像をアップロードすると、オリジナルの画像のほか「サムネイル」「中」「大」と自動的に3種類の画像が作成される。
このためサーバー容量を消費する。
使わない画像を自動生成されて、サーバーの容量を圧迫されるのは面白くない。
画像のアップロードによるサーバー容量の消費を防ぐには
- 画像のアップロードによるサーバー容量の消費を防ぐには「メディア設定」で余分な画像を自動生成しないようにする。
- すでに、できている余分な画像は、プラグインを導入して削除する。
- うっかり、使わない画像をアップロードしてしまった場合は「メディア」から使われていない画像を一括削除する。
というような方法がある。
まずやるべきは「1.[メディア設定]で余分な画像を自動生成しないようにする。」方法。
次は3の「使わない画像をアップロードしてしまった場合は「メディア」から使われていない画像を一括削除する。」方法。
最終手段は2の「すでに、できている余分な画像は、プラグインを導入して削除する。」方法。
今回は、WordPressのメディア設定で、余分な画像を自動生成しないようにする方法についてご説明。
メディア設定で余分な画像を自動生成しないようにする
1.WordPressにログインしたらダッシュボードの[設定]をクリック。
2.[メディア]をクリック。
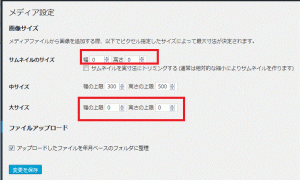
3. メディア設定の画面で、必要の無いサイズの指定を「0」に設定する。
下の画像は、「サムネイル」と「大」を自動生成しないように設定したメディア設定の画面の画像。
4.[変更を保存]をクリック。





コメント