スタイルシートを使って、投稿を編集しても、WordPressのビジュアルエディタ上に表示されていないと、公開時のイメージが付きにくい。
いったん保存してプレビューするのも面倒だし。
テキストエディタに切り替えて、スタイルシートが挿入されているか確認するのも面倒。
ビジュアルエディタ上にスタイルシートがそのまま表示されるようにしよう。
大まかな手順

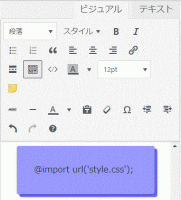
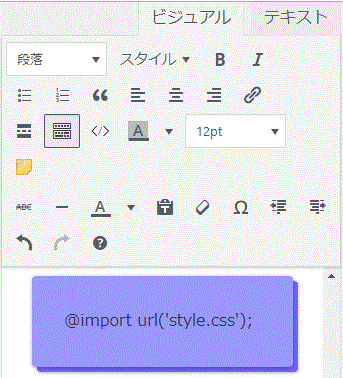
[ビジュアルエディタ上でスタイルを表示-WordPress]
画像のようにビジュアルエディタ上でスタイルが見えるようにする。
大まかな手順としては
1.ビジュアルエディタ用のファイル(editor-style.css)をアップロードする。
2.editor-style.cssにスタイルシートを引き継ぐコードを記入。
3.functions.phpにeditor-style.cssを呼び出すコードを追加。
ビジュアルエディタ用のファイル(editor-style.css)を用意
テーマによっては子テーマにeditor-style.cssがすでに用意されている場合もある。
その場合は、そのeditor-style.cssをそのまま使う。
editor-style.cssがない場合は、editor-style.cssを自分で作る。
でも、このままだと、スタイルを追加するたびに、「editor-style.css」に同じスタイルを記入しないといけない。
「style.css」を書き換えるだけで、「editor-style.css」に「style.css」が読み込まれるようにしておくと面倒がない。
「style.css」が自動的に「editor-style.css」に反映されるようにする
「style.css」が自動的に「editor-style.css」に反映されるようにしておけば、スタイルを追加・編集するたびに、「editor-style.css」の変更をする必要がなくなる。
カスタマイズするファイル
- editor-style.css
- functions.php
editor-style.cssにコードを書き込む
1.「editor-style.css」の中身をすべて削除。
2.「editor-style.css」に以下を書き込む。
3.「editor-style.css」を保存。
functions.phpに書き込むコード
「editor-style.css」をビジュアルエディタに呼び出すため以下のコードをfunctions.phpに書き込む。
テーマによっては、すでに書き込まれている場合もある。
simplicity2のビジュアルエディタ上にスタイルを反映する
simplicity2の場合は、親テーマの「editor-style.css」はデフォルトでは読み込まれない設定になっている。
これで、simplicity2の親テーマの「editor-style.css」が読み込まれる。
これで子テーマの「style.css」がビジュアルエディタ上に反映される。
「editor-style.css」がビジュアルエディタに読み込まれない?
スタイルがビジュアルエディタ上で確認できない場合の対処方法もおひとつ。
これで、大抵ビジュアルエディタ上に表示される。




コメント