wordpressのナビゲーションバーに項目を追加しよう。
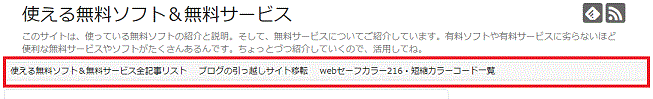
タイトルやキャッチフレーズの下に追加されるリンクがナビゲーションバー。

[ナビゲーションバー-WordPress]

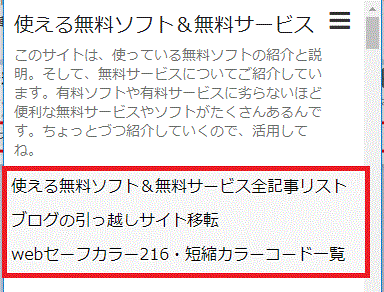
[スマートフォンなどでの表示-ナビゲーションバー-WordPress]
メニューから設定する。
wordpressのメニューには、カテゴリーや投稿記事、リンクなどの中から自由に選択することが出来る。
たとえば、投稿記事の中からひとつだけメニューに表示させることも出来る。
wordpressのナビゲーションバーに項目を追加
1.管理画面の【外観】⇒【メニュー】をクリック。
2.表示される画面で【オプション】をクリック。
3.【表示する項目】の追加したい項目にチェックを入れる。
4.メニューに追加できる項目が増えているはずなので、項目の▼をクリックすると詳細が表示される。
5.メニューに追加したいものにチェックを入れる。
6.【メニューに追加】ボタンを押す。
メニューに追加するアンカーテキストを変える場合は追加された項目の▼を押すと設定画面が出て来る。
【ナビゲーションラベル】のボックスに表示したいアンカーテキストを記入する。
7.【ナビゲーションバー】にチェックを入れる。
8.【メニューを保存】をクリック。
メニューを先に作っておいてね
メニューがひとつも無いと項目が追加できない。
普通は、デフォルトのメニューがすでにあるはず(テーマによっては2つとか、3つある場合もある)。
だが、テーマをカスタマイズしたりした場合、メニューが1つも無い状態になることもある。
WordPressメニューの作り方
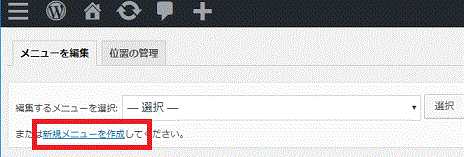
1.管理画面の【外観】⇒【メニュー】をクリック。
2.表示される画面で【新規メニューを作成】をクリック。

[新規メニューの作成-WordPress]
3.【 メニューの名前】のボックスに、適当な名前をつける。
4.【メニューを保存】をクリック。


コメント