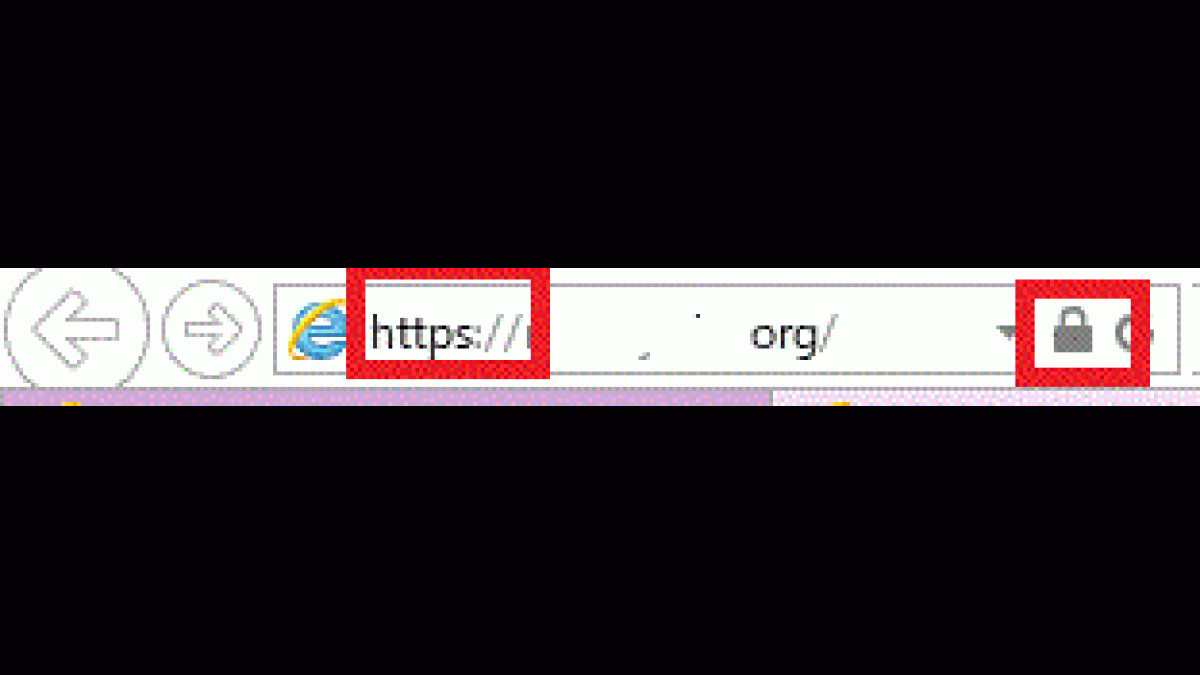
レンタルサーバーによっては、無料でサイトのアドレスをhttps://にしSSL化することができる。
スターサーバー(旧ミニバード)でも無料SSLの扱いがある。スターサーバー(旧ミニバード)でサイトの無料SSL化しよう。
ちなみに、ミニバード時代に無料SSLを取り入れた人は、特に何も操作する必要なく継続利用できる。
サイト運営条件
このサイトの運営条件は
- ドメインは「ムームードメイン」で習得。
- サーバーは「スターサーバー(旧ミニバード・ライトプラン)」。
- サブドメインで運営中。
同じような条件の人にとっては、役に立つ記事になると思う。
スターサーバー(旧ミニバード)側のSSL設定手順
1.スターサーバー(旧ミニバード)へログイン。
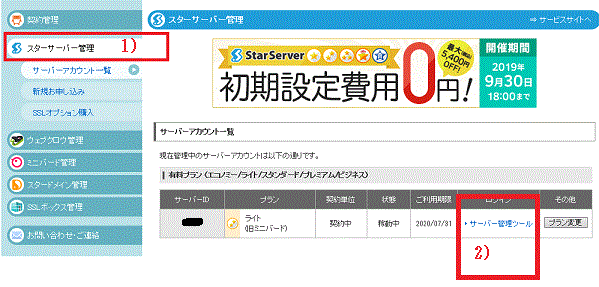
2.〔スターサーバー管理〕をクリック。
3.〔サーバーアカウント一覧〕が表示されるので、〔サーバー管理ツール〕をクリック。

[スターサーバー管理⇒サーバー管理ツール-スターサーバー(旧ミニバード)]
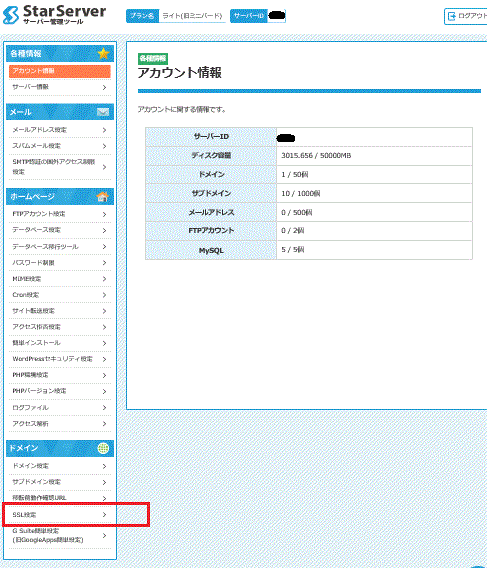
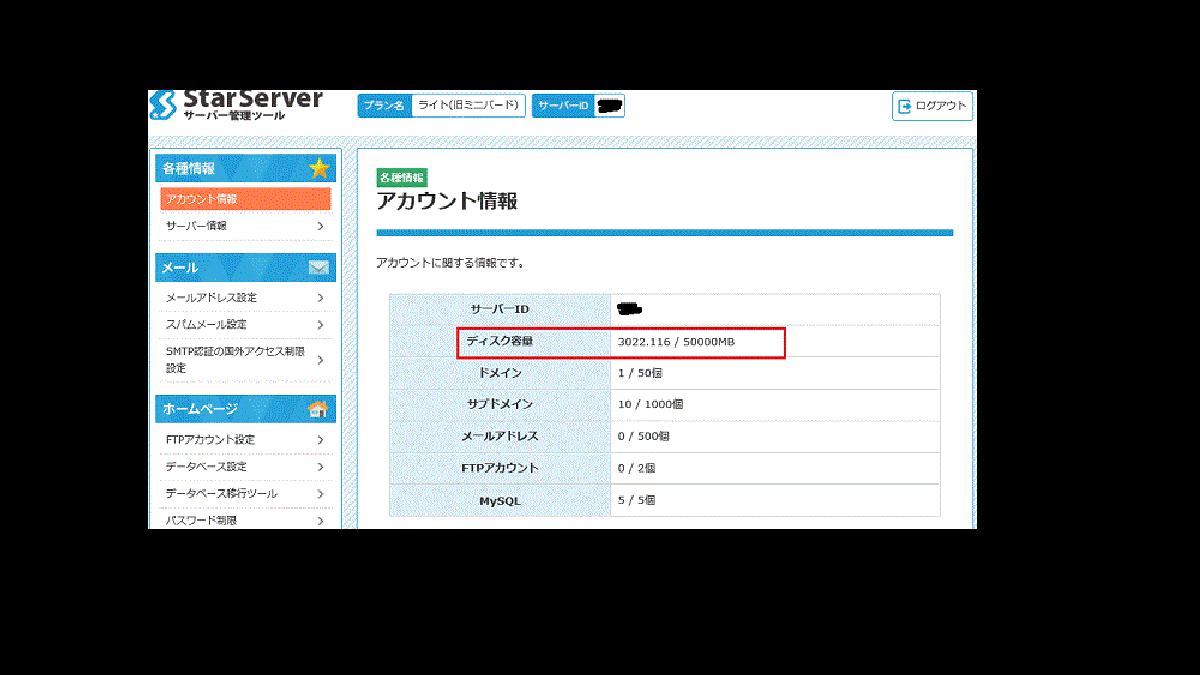
4.「アカウント情報」が表示されるので、サイドバーをスクロールし、〔SLL設定〕をクリック。

[SSL設定スターサーバー管理⇒サーバー管理ツール-スターサーバー(旧ミニバード)]
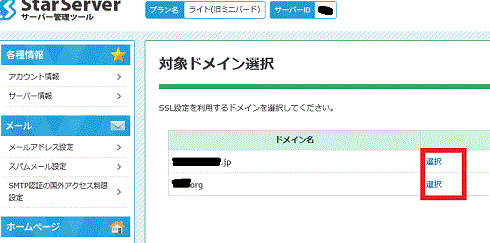
5.対象ドメインの〔選択〕をクリック。

[ドメイン名を選択-SSL設定スターサーバー管理⇒サーバー管理ツール-スターサーバー(旧ミニバード)]
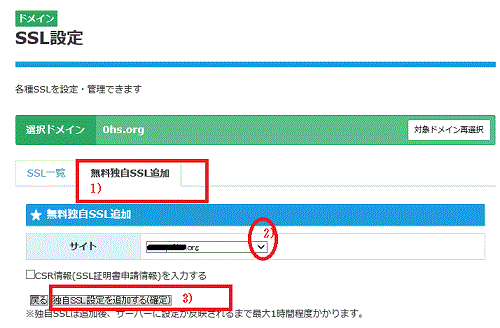
6.〔無料独自SSL〕のタブをクリック→サイトを選択→〔独自SSL設定を追加する(確定)〕を押す。

[〔無料独自SSL〕のタブをクリック→サイトを選択→〔独自SSL設定を追加する(確定)〕を押す-SSL設定スターサーバー管理⇒サーバー管理ツール-スターサーバー(旧ミニバード)]
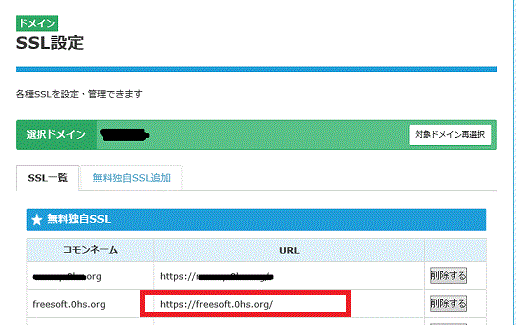
7.「独自SSL設定を追加しました」の画面が出てくればOK。
〔SSL一覧〕のタブをクリックすると、独自SSLのURLが表示されているはず。

[SSL設定されたサイトURL-スターサーバー(旧ミニバード)]
8.出てきた独自SSLのURLはコピーして、メモ帳などのテキストエディタに保存しておく。
スターサーバー(旧ミニバード)でhttpからhttpsのアドレスに自動転送を設定する
SSLの準備ができたら、元のhttpのついたアドレスからhttpsのアドレスへ転送する設定を行う。
「.htaccess」ファイルに以下の記述を書き込む。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
または
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
スターサーバー(旧ミニバード)のWebFTPを利用して自動転送を設定する場合
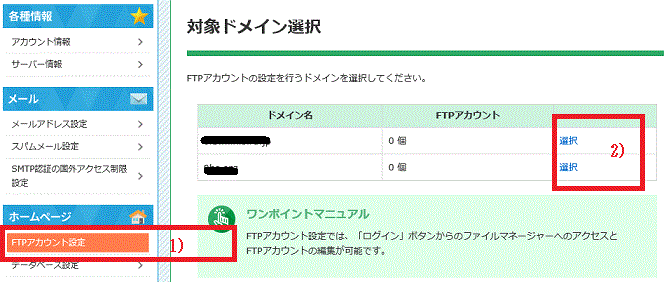
1.〔FTPアカウント設定〕をクリック→対象ドメインの〔選択〕をクリック。

[WebFTPを利用-スターサーバー(旧ミニバード)]
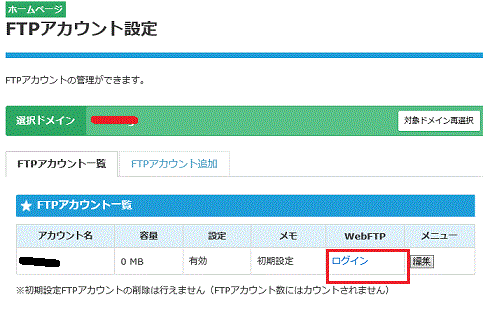
2.〔FTPアカウント一覧〕のタブ内のWebFTPの〔ログイン〕を押す。

[WebFTPにログイン-スターサーバー(旧ミニバード)]
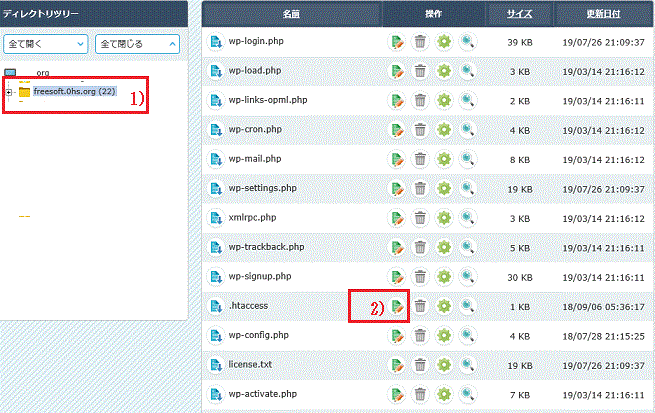
3.対象のサイトをクリックして〔.htaccess〕のフォルダを編集モードで開く。

[対象のサイトをクリック⇒〔.htaccess〕のフォルダを編集モードで開く-WebFTP-スターサーバー(旧ミニバード)]
4.開いた「.htaccess」の一番下一番上# BEGIN WordPressの上に以下を記載し、〔上書き保存〕を押す。
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
または
<ifmodule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</ifmodule>
でもOK。
5.〔閉じる〕をクリックして「.htaccess」を閉じる。
サイトアドレスを変更する
ここまで来たらあともう少し。
サイトアドレスを変更する。
WordPressの管理画面の「設定」→「一般設定」から変更するのが普通なのだが、どうもうちのサイトではエラーが出てしまって、管理画面に入れなくなってしまった。
プラグインのいたずらなのか、サブアドレスのせいなのか?
原因がよくわからない。
で、スターサーバー(旧ミニバード)のwp-config.phpに以下の記述を記載して、アドレス変更をした。
define('WP_HOME','正しいURL');
define('WP_SITEURL','正しいURL');
手順としては
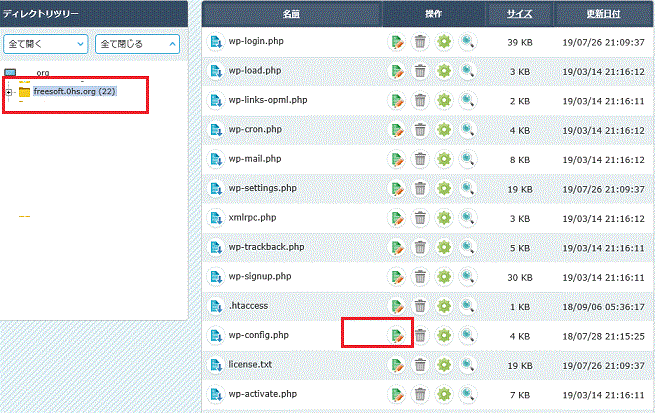
1.スターサーバー(旧ミニバード)のwebFTPから対象サイトの〔wp-config.php〕のフォルダを編集モードで開く。

[〔wp-config.php〕のフォルダを編集モードで開く-WebFTP-スターサーバー(旧ミニバード)]
2.開いたファイルの一番下に
define('WP_HOME','正しいURL');
define('WP_SITEURL','正しいURL');
を書き込む。
このサイトの場合
define('WP_HOME','https://freesoft.0hs.org');
define('WP_SITEURL','https://freesoft.0hs.org');
という記述になる。
3.ファイルを上書きして閉じる。
SSL化後にWordPressの管理画面に入るには?
元の「http~/wp-admin」でも自動的に転送されて「https~/wp-admin」に入れるようなのだが、編集をするなら「https~/wp-admin」できちんと初めからログイン画面を開いて、管理画面に入ったほうが安心。



コメント