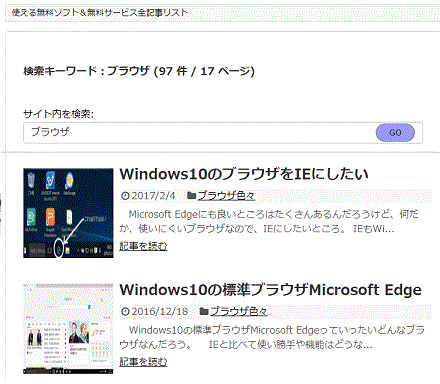
WordPressの検索結果の表示ページに検索キーワードとヒット件数・ページ数を表示してみよう。
コスペだけで割と簡単にできるカスタマイズなので、興味があったら試してみて。
カスタマイズするファイル
検索結果のページは
- search.phpを用意して、個別ページを検索結果表示ページにする。
- テーマのlist、archive、indexなどのファイルが検索結果の表示ページとして読み込まれている。
のどちらか。
今回は簡単に、テーマのリスト一覧のページにコードを記述する。
simplicity2の場合、list.phpが記事の一覧のコードで構成されているそうなので、このlist.phpにコードを記載する。
といっても、子テーマにlist.phpはないので、親テーマのlist.phpをそのままファイル転送ソフト(FTPクライアントソフト)で子テーマのフォルダの中に放り込んで、WordPressの「外観」→「テーマの編集」→「list.php」とクリックして、list.phpの中に、コードを書き込むだけだ。
WordPressの検索結果の表示に検索キーワードとヒット件数・ページ数を表示
list.phpの冒頭に以下のコードを書き込む。
<?php
/* [searchの時キーワードを表示] */
if (get_query_var("s")){
?>
<h1 class="search-page">検索キーワード:<?php echo get_search_query(); ?>
<?php
if ($wp_query->found_posts > 0){
echo '('.$wp_query->found_posts.' 件 / '.$wp_query->max_num_pages.' ページ)';
}
?>
</h1>
<?php
}
?>
で、上のコードを書き込んだ検索結果ページは下のように表示される。

[WordPressの検索結果の表示に検索キーワードとヒット件数・ページ数を表示]
H1要素はスタイルシートで文字の大きさを整える
ついでに、スタイルシートでH1要素の文字の大きさを指定している。
/* [検索結果ページのH1サイズ(検索キーワード件数ページ数] */
h1.search-page{font-size: 110%;}
で、今の検索結果ページのH1要素の文字サイズにしている。


コメント