Googleアドセンスのカスタム検索のボックスの表示が気に入らない。
Googleアドセンスの設定画面では枠線の色とか検索ボックス(検索フォーム)の幅は変えることができるのだが検索ボックス(検索フォーム)の高さは指定できない。
でも、ほかのWordpressのテーマにGoogleアドセンスのカスタム検索のコードを入れたらデフォルトの状態と違った表示になった。
コードそのものは変えていないのでテーマのスタイルシートの影響らしい。
ということは、どのテーマでもスタイルシートの設定を変えるだけでGoogleカスタム検索の見た目を変えることができるんじゃないだろうか?
コードの記述は変えてはいけません!
Googleアドセンスのコードは設定後収得したコードをそのまま使わないとGoogleのプライバシーポリシーに引っかかる。
下手するとGoogleアカウントの停止とかにつながる可能性もある。
ということで、Googleカスタム検索のコードの記述は変えてはいけない。
カスタマイズするのはテーマのスタイルシートのみ!
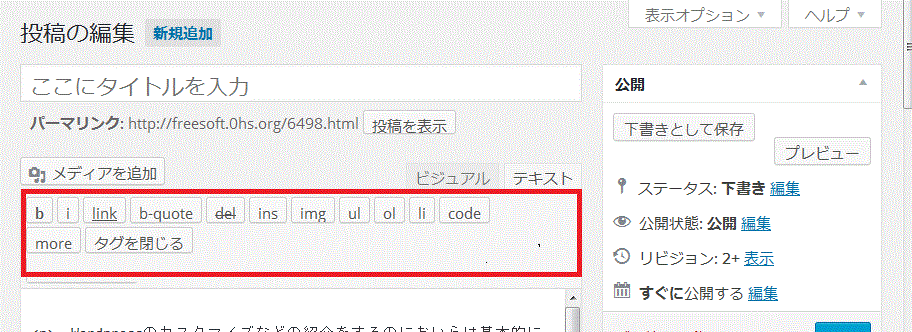
Googleカスタム検索のコードを見てみよう
Googleカスタム検索のコードをじっくり見てみよう。
<form action="URL" id="cse-search-box">
<div> <input type="hidden" name="cx" value="partner-pub-数字" />
<input type="hidden" name="cof" value="FORID:数字" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="25" />
<input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="https://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script>
<div> <input type="hidden" name="cx" value="partner-pub-数字" />
<input type="hidden" name="cof" value="FORID:数字" />
<input type="hidden" name="ie" value="UTF-8" />
<input type="text" name="q" size="25" />
<input type="submit" name="sa" value="検索" /> </div> </form> <script type="text/javascript" src="https://www.google.co.jp/coop/cse/brand?form=cse-search-box&lang=ja"></script>
ポイントはid="cse-search-box"という部分。
この部分のスタイルシートを指定すれば、Googleカスタム検索の概観を変えることができるんじゃないだろうか?
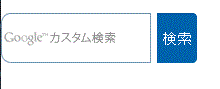
で、スタイルシートの検索フォームの指定を書き換えてみた。
Googleカスタム検索をスタイルシートでカスタマイズ
書き換え後のスタイルシートの記述は↓
/**** Google検索ボックス ****/
#cse-search-box {
width: 400px !important;
}
#cse-search-box table.gsc-search-box td.gsc-input {
padding: 20 !important;
}
#cse-search-box input[type="text"] {
padding: 0 !important;
height: 50px;
width: 150px;
border-radius: 10px 0 0 10px;
-moz-border-radius: 10px 0 0 10px;
-webkit-border-radius: 10px 0 0 10px;
-webkit-appearance: none;
}
#cse-search-box input[type="submit"] {
margin-left: 0 !important;
background-color: #0062AC;
border: 1px solid #0062AC;
color: #FFFFFF;
height: 50px;
width: 40px;
border-radius: 0 5px 5px 0;
-moz-border-radius: 0 5px 5px 0;
-webkit-border-radius: 0 5px 5px 0;
-webkit-appearance: none;
}
デフォルトのGoogleカスタム検索が下のようになった。
↓
スタイルシートの各項目の数字を変えたりすればもっと別の見かけにできる。
でもなぜかサイドバーの検索ボックスの前に「検索」の文字が出てる。
メインカラムの検索ボックスは別になんとも無いんだけど。




コメント