WordPressプラグイン「EWWW Image Optimizer」で設定を変更したら、画像がサイトに表示されなくなった。
焦ったけど、EWWW Image Optimizerの設定ミス。
いらない設定をしてしまったらしい。
EWWW Image Optimizerの遅延読み込み
EWWW Image Optimizerには、「遅延読み込み」 という機能があるが、画像が表示さえなくなったのは、これが原因の様子。
遅延読み込み
画像が表示領域に入った (または入ろうとしている) 時にだけ読み込まれるため、読み込み速度を改善します。
といった物だが、テーマや他のプラグインで「遅延読み込み」されていると不都合が出るみたい。
WordPressテーマCocoonに「遅延読み込み」標準でついていた
WordPressテーマCocoonには「高速化」という項目があって、この高速化の中に、遅延読み込みを有効にする設定も入っている。
標準で入っているので、あえて、プラグインを利用する必要が無かった。
というか、プラグインを使ってダブルで遅延読み込みをするとトラブルの元。
設定はダブらないよう注意がいる
Cocoonに限らず、テーマとプラグインの設定が被らないように注意がいると感じた一件。
プラグイン同士でも機能がダブってたりするととトラブルのもとになる。
「遅延読み込み」「 Lazy Load」が有効になっている場合はEWWW Image Optimizerでは「遅延読み込み」を設定してはいけないのだ。
EWWW Image Optimizerの設定
テーマや他のプラグインで「遅延読み込み」「 Lazy Load」を有効にしてある時は、EWWW Image Optimizerでは設定しない。
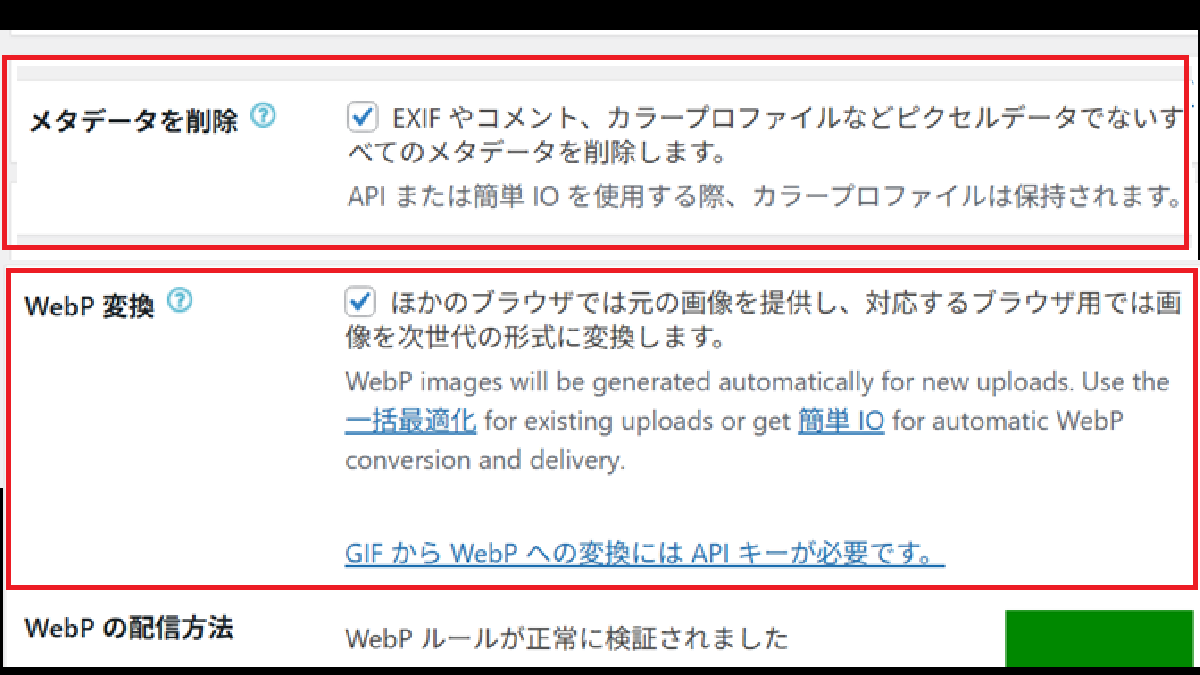
「メタデータを削除」と「WebPへの変換」は有効にする。
メタデーターとは?
「EXIF(Exchangeable image file format)」等画像の撮影(作成)された日時・位置情報等のデータのこと。
これを削除しておかないと、インターネット上に個人情報がただ漏れになる。
WebPとは?
WebPは画像形式の一つ。
他の画像形式よりも圧縮率が高いため、高速での表示が可能。
以前は、「ブラウザが読み込めない」なんてことがあったが、今はhrome、Firefox、Edge、Opera、Safariなどのほとんどのブラウザで対応している。
EWWW Image Optimizerの設定
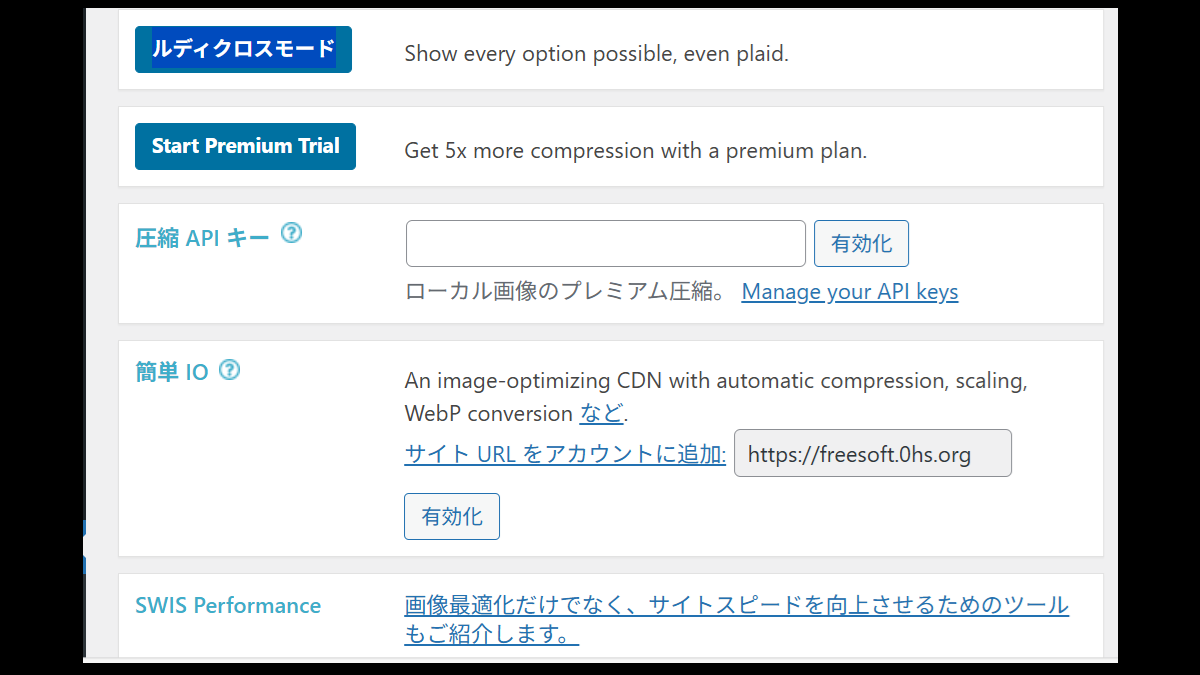
登録しなくても、EWWW Image Optimizerを使うことはできる。
まあ、登録すれば、デフォルトの設定よりいろいろできるのは確かだろうが…。
「WebPへの変換」にチェックを入れると、下の方にいろいろと設定項目が出てくるが、そちらはよくわからなければ、特別何も触らなくてOK。
詳しい人は設定してもよいけど。
Cocoonで高速化している時のEWWW Image Optimizerの設定は「遅延読み込み」をOFFにして。





コメント