WordPressの厄介な機能の一つに「自動整形」ってのがある。
プラグインで自動整形をOFFにすることができるのだが、今回はプラグインを使わず、自動整形をOFFにしたい。
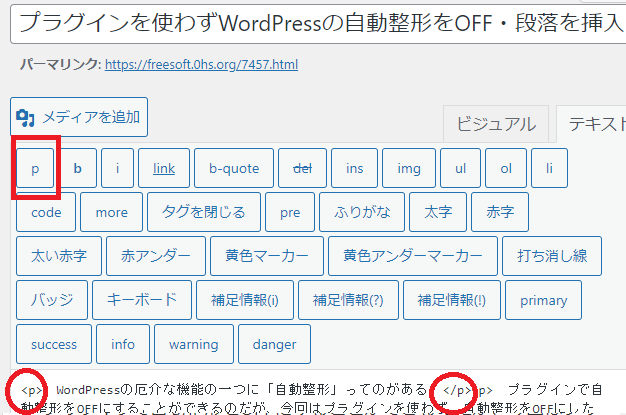
WordPressのテキストエディタには段落を意味する<p>が存在しないので、テキストエディタで<p></p>がきちんと挿入されるようにもしなきゃ。
厄介なWordPressの自動整形
WordPressの自動整形機能は、投稿の編集でビジュアルからテキストに編集画面を切り替えると、<p>が消えたり、勝手に</br>が挿入されたり、果ては半角が全角になったりする。
そもそも、WordPressにはテキストエディタにも<p>がない。
プラグインじゃダメなの?
WordPressの自動整形をOFFにするため、「PS Disable Auto Formatting」というプラグインを使っていいた。
それ以前は他のプラグインを使っていたのだが、WordPressのバージョンアップに伴って、ビジュアルとテキストの切り替えができなくなり、「PS Disable Auto Formatting」を利用するようになった。
いったん、プラグインが機能しなくなって、自動整形が機能し始めると、ものすごく厄介。
すべての記事が、段落なしになってしまう。

自動整形をOFFにするプラグインを使っていて、そのプラグインに不都合が起きて自動整形が機能し始めると、すべての記事が、段落なしになってしまう。
修正が大変!
いずれは、プラグインに頼らないようにしたい。
とは思っていたが、勇気が出なかった。
WordPressの自動整形はfanctions.phpで制御する
WordPressの自動整形は、fanctions.phpにコードを書き込むことでOFFにできるらしい。
fanctions.phpを編集する時には、万が一に備えて、fanctions.phpのバックアップを取ってから。
FTPソフトなどで、サーバーから、PCにダウンロードしておく。
WordPressの自動整形をOFFにする
以下のコードをfanctions.phpに付け加える。
// 自動整形停止
add_action('init', function() {
remove_filter('the_content', 'wpautop');//本文のタグ整形
remove_filter('the_excerpt', 'wpautop');//抜粋のタグ整形
remove_filter('the_title', 'wptexturize');//タイトルの記号変換
remove_filter('the_content', 'wptexturize');//本文の記号変換
remove_filter('the_excerpt', 'wptexturize');//抜粋の記号変換
remove_filter('the_editor_content', 'format_for_editor');//エディタの整形
});
add_filter('tiny_mce_before_init', function($init) {
$init['wpautop'] = false;
$init['apply_source_formatting'] =true;
return $init;
});
fanctions.phpはWordPressの[ダッシュボード]→[外観]→[テーマの編集]の[fanctions.php]で編集してもよいし、サーバー上の[fanctions.php]を編集してもOK。
テキストエディタで段落タグが入るようにする
テキストエディタに段落(<p></p>)が入るようにするには、[fanctions.php]に下の記述を追加する。
//テキストエディタに段落タグが入るようにする
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
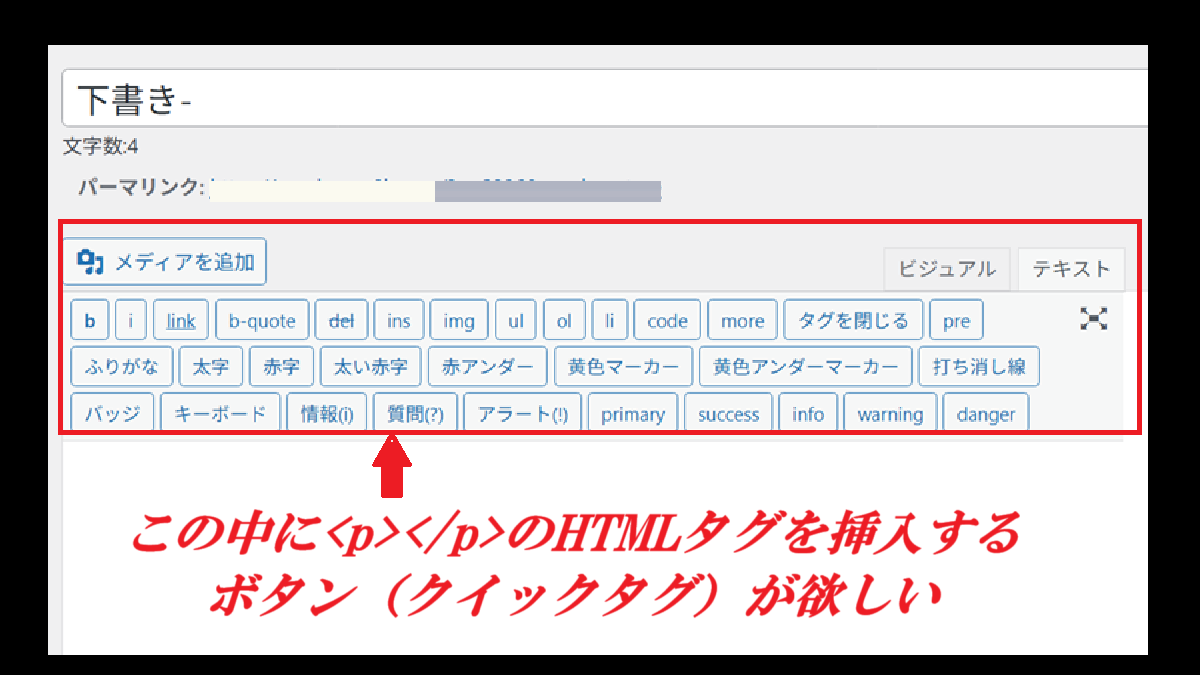
テキストエディタにpボタン(クイックタグ)を追加
テキストエディタにpボタン(クイックタグというそうだ)を追加して、テキストエディタでの編集もボタンを押すだけで、段落が入るようにしたい。
テキストエディタにpボタン(クイックタグ)を追加するには、[fanctions.php]に以下の記述を書き加える。
/***** テキストエディタにpボタン(クイックタグ)を追加 *****/
add_action('admin_print_footer_scripts', function () {
// 押したときに↓このクイックタグAPI(JavaScript)が呼ばれるようにするボタンを作成する
// QTags.addButton('ボタンのhtmlのid', 'エディタのボタンに表示する名前', '開始タグ', '終了タグ', '', 'ボタンの説明', ボタン表示順);
if (wp_script_is('quicktags')){
//設定した値でQTags.addButton(JavaScript)を出力
echo <<<EOF
<script type="text/javascript">
QTags.addButton('p-button', 'p', '<p>', '</p>', '', '段落', 1);
</script>
EOF;
}
},100);
これで、WordPressのテキストエディタにpボタンが追加される。
テーマを変更したら、fanctions.phpのコードも追加
fanctions.phpはそれぞれのテーマの中にある。
テーマを変更したら、fanctions.phpに書き込んだコードも追加して書き込まないと、ダメ!
また、テーマが更新になった場合、fanctions.phpも上書きされて消えてしまうので、子テーマを作って、子テーマのfanctions.phpにコードを張り付けないと、これまた、「ある日突然、WordPressサイトの表示がおかしくなった」ということになる。
WordPressの子テーマの作り方は、「functions.phpを含めたwordpressテーマの子テーマ化」を見てみて。
ここら辺、プラグインなら、テーマを変えても機能してくれるから便利かも。
WordPressのfunctions.phpを編集する前は、編集前に必ずバックアップを取って保存してください。もし編集後、エラーが出るようでしたら、バックアップファイルを元に復元してください。





コメント