文字数チェッカーがサイトにほしい。
簡単なものでいいんだ。
JavaScriptを使った文字数チェッカーってどう記述する。
WordPressに実装するにはどうしたらいいんだっけ?
投稿・固定ページにあると便利な文字数チェッカーを実装してみよう。
文字数チェッカー(文字数カウンター)
ものすごく簡単な文字数チェッカー(文字数カウンター)。
全角半角改行関係なく1文字として数える。

ボックス内に文字を入力するか、文字を貼り付けて「Enter」キーを押してね。
キーボードのキーを押して離すことで文字数を数えるんだ。
0文字
<textarea ></textarea>を使って文字数を数える
<textarea ></textarea>を使って文字数を数える。
HTMLコード
<textarea ></textarea>を使って文字数を数える場合の基本のHTMLコードは↓
<p><文字を数える></br>
<textarea cols="24" rows="3" onkeyup="ShowLength(value);"></textarea>
<p id="inputlength">0文字</p>

HTMLの中身を説明すると
・<textarea>は複数行の入力が可能な入力欄を作成するためのHTMLの記述。
・cols はテキストエリアの入力幅を指定する。
・rows はテキストエリアの入力欄における高さを指定する。
・onkeyupは、キーを離したときに実行する。
・ShowLengthは、文字数をカウントする関数。
・valueは入力欄に入力されたテキストすべて。
・alueは「入力欄に入力されたテキスト全て」を意味する。
・id名「inputlength」。
となる。
入力された文字を数えるためのJavaScript
入力された文字を数えるためのJavaScriptの記載は↓
<script type="text/javascript"><!--
function ShowLength( str ) {
document.getElementById("inputlength").innerHTML = str.length + "文字";
}
// --></script>

コードは下のサイトを参考にしたの。
ありがとうございます。
投稿画面や固定ページ画面に文字数カウンターを設置する

<textarea ></textarea>の文字数カウンターは、WordPressの〔コード〕エディタで記述保存する。
〔ビジュアル〕エディタに切り替えて更新などをすると、HTMLタグの一部分が消えてしまうことがあるので、〔コード〕で保存し、〔ビジュアル〕エディタに切り替えない方が良いぞ。
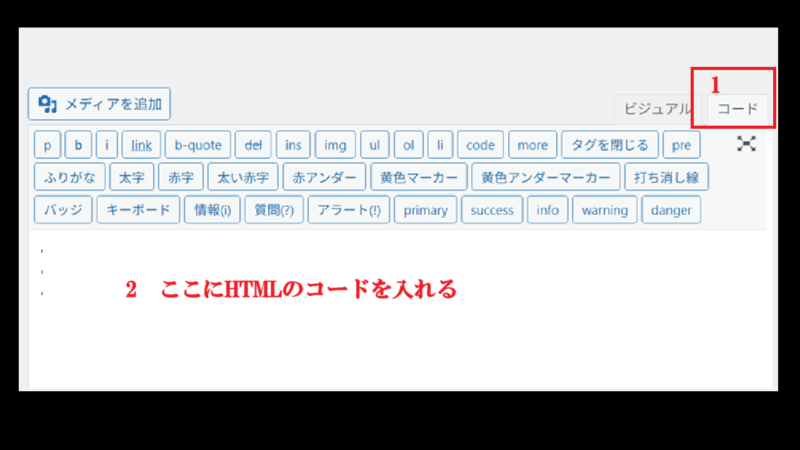
1.エディタを〔コード〕に切り替える。
2.以下の記述を文字数カウンターを表示したいところに入力する。
<p><文字を数える></br>
<textarea cols="24" rows="3" onkeyup="ShowLength(value);"></textarea>
<p id="inputlength">0文字</p>
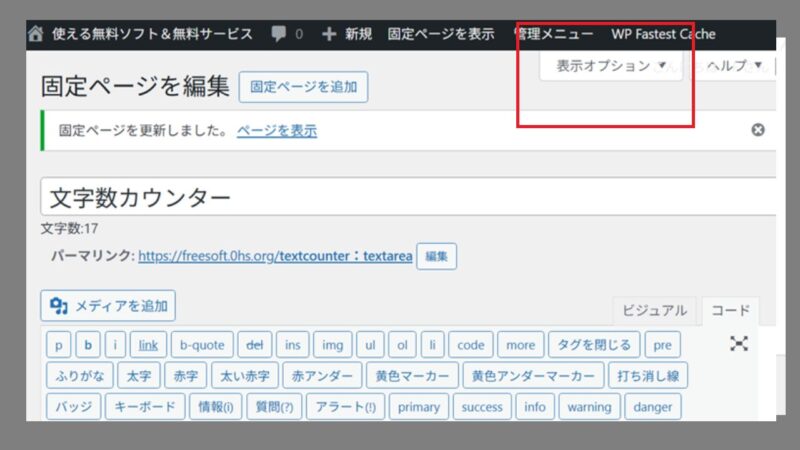
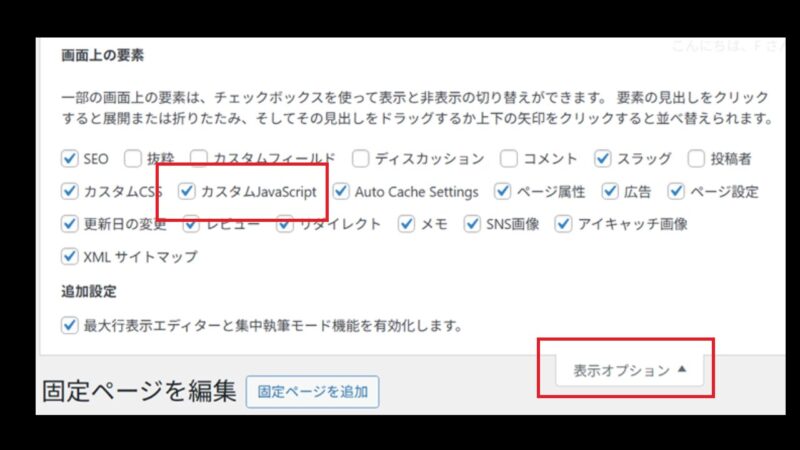
3.〔表示オプション〕を押して、〔カスタムJavaScript〕にチェックがついているか確認する。
〔カスタムJavaScript〕にチェックがついていなければチェックを入れて、〔表示オプション〕を押す。
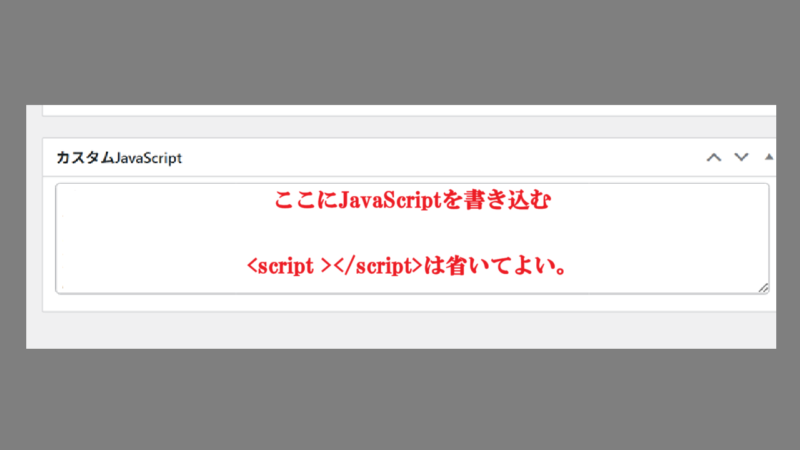
4.投稿画面や固定ページの作成画面をスクロールして、〔カスタムJavaScript〕のエリアへ以下の記述を入力する。
<!--
function ShowLength( str ) {
document.getElementById("inputlength").innerHTML = str.length + "文字";
}
// -->

〔カスタムJavaScript〕のエリアへJavaScriptを入力する場合は、<script ></script>は不要じゃ。
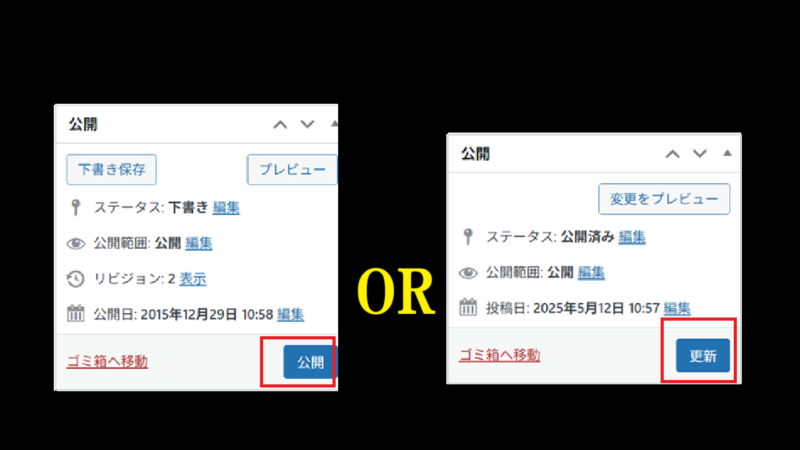
5.〔公開〕又は〔更新〕を押す。
<label ></label>を使った文字数カウンター
<label ></label>を使った文字数カウンターを作ってみる。

家だけかもしれないけど、<textarea ></textarea>を使った文字数カンターより、こちらの方が安定して動作するような気がする…。
HTMLコード
<label ></label>を使った文字数カウンターのHTMLコードは↓
<p><label for="sampleForm">【文字数を数える<!-- 「文字数を数える」は変更可能 -->】</label> <br /><input id="sampleForm" type="text" /></p><p><span id="inputCounter">0</span>文字</p>

<label ></label>はフォームの項目名と構成部品(チェックボックス、ラジオボタンなど)を関連付けるためのHTMLタグじゃ。
黄色のマーカーの部分は同じにするのがコツじゃ。
入力された文字を数えるためのJavaScript
<label ></label>を使った文字数カウンターのJavaScriptは↓
var input = document.getElementById("sampleForm");
var span = document.getElementById("inputCounter");
input.addEventListener("keyup", function() {
span.textContent = input.value.length;
});
参考にしたサイトさんがわからなくなっちゃった。
ごめんなさい。
WordPressに文字数カウンターのHTMLやJavaScriptを記載する
WordPressの投稿画面にテキストボックスのHTMLコードを記載するときは、「コード(旧テキスト)」エディタで記述する。
JavaScriptはページごとにJavaScriptを記載できるエリアがあるので、そこに記載する。
投稿画面や固定ページ画面に文字数カウンターを設置する
1.エディタを〔コード〕に切り替える。
2.以下の記述を文字数カウンターを表示したいところに入力する。
<p><label for="sampleForm">【文字数を数える<!-- 「文字数を数える」は変更可能 -->】</label> <br /><input id="sampleForm" type="text" /></p><p><span id="inputCounter">0</span>文字</p>
3.〔表示オプション〕を押して、〔カスタムJavaScript〕にチェックがついているか確認する。
〔カスタムJavaScript〕にチェックがついていなければチェックを入れて、〔表示オプション〕を押す。
4.投稿画面や固定ページの作成画面をスクロールして、〔カスタムJavaScript〕のエリアへ以下の記述を入力する。
var input = document.getElementById("sampleForm");
var span = document.getElementById("inputCounter");
input.addEventListener("keyup", function() {
span.textContent = input.value.length;
});5.〔公開〕又は〔更新〕を押す。









コメント