WordPressのビジュアルエディタにスタイルシートを挿入できるスタイルセレクトボックスを作ってみよう。
simplicity2では、すでにスタイルセレクトボックスがあるので、セレクトボックスに新しくスタイルを追加する方法も併せてメモ。
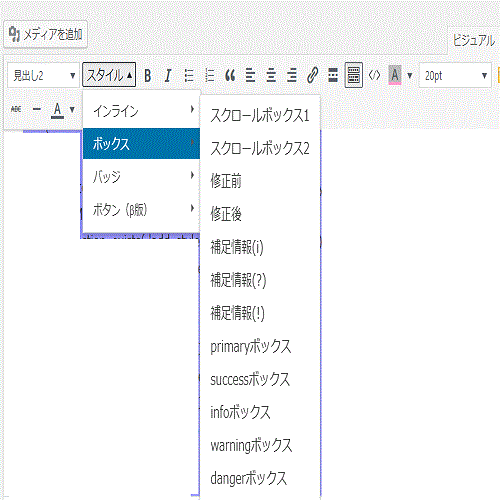
スタイルセレクトボックスをWordPressのビジュアルエディタに実装する

[スタイルセレクトボックス-WordPress]
functions.phpに以下のコードを張り付ける。
if ( !function_exists( 'initialize_tinymce_styles' ) ):
function initialize_tinymce_styles($init_array) {
//追加するスタイルボックスのスタイルの配列を作成
$style_formats = array(
array(
'title' => 'ここにインラインのスタイルの名前',
'inline' => 'span',
'classes' => '英数字'
),
array(
'title' => 'ここにボックスのスタイルの名前',
'block' => 'div',
'classes' => '英数字'
),
);
//JSONに変換
$init_array['style_formats'] = json_encode($style_formats);
return $init_array;
}
endif;
add_filter('tiny_mce_before_init', 'initialize_tinymce_styles', 10000);
//TinyMCEにスタイルセレクトボックスを追加
if ( !function_exists( 'add_styles_to_tinymce_buttons' ) ):
function add_styles_to_tinymce_buttons($buttons) {
//見出しなどが入っているセレクトボックスを取り出す
$temp = array_shift($buttons);
//先頭にスタイルセレクトボックスを追加
array_unshift($buttons, 'styleselect');
//先頭に見出しのセレクトボックスを追加
array_unshift($buttons, $temp);
return $buttons;
}
endif;
add_filter('mce_buttons_2','add_styles_to_tinymce_buttons');
スタイルを追加するコード
上のコードの黄色い部分。
'title' => 'ここにインラインのスタイルの名前',
'inline' => 'span',
'classes' => '英数字'
),
array(
'title' => 'ここにボックスのスタイルの名前',
'block' => 'div',
'classes' => '英数字'
),
これがスタイルを追加するコードになる。
文字の装飾の場合は「'inline' => 'span',」。
囲みなどのブロックの場合は、「'block' => 'div',」で指定する。
参考サイト:WordPress『TinyMCE Advanced』の投稿画面をカスタマイズ
Simplicity2の場合
Simplicity2の場合、「lib」の中の「qtags.php」の中にスタイルセレクトボックスの記述がある。
スタイルを追加する場合、「qtags.php」の「initialize_tinymce_styles関数」中身をすべてコピーし、functions.phpに張り付ける。
その後、追加のコードを書き込む。
というのがテーマ製作者のお答え。
が、なかなかうまくいかない。
いろいろ試した結果、以下のコードならエラーが出なかった。
Simplicity2ののスタイルセレクトボックスにスタイルを追加するコード
//ビジュアルエディタのスタイルボックスにスタイルを追加
//TinyMCE追加用のスタイルを初期化
if ( !function_exists( 'initialize_tinymce_styles' ) ):
function initialize_tinymce_styles($init_array) {
//追加するスタイルの配列を作成
$style_formats = array(
array(
'title' => __( 'インライン', 'simplicity2' ),
'items' => array(
array(
'title' => __( '太字', 'simplicity2' ),
'inline' => 'span',
'classes' => 'bold',
),
array(
'title' => __( '赤字', 'simplicity2' ),
'inline' => 'span',
'classes' => 'red',
),
array(
'title' => __( '太い赤字', 'simplicity2' ),
'inline' => 'span',
'classes' => 'bold-red'
),
array(
'title' => __( '赤アンダーライン', 'simplicity2' ),
'inline' => 'span',
'classes' => 'red-under'
),
array(
'title' => __( '黄色マーカー', 'simplicity2' ),
'inline' => 'span',
'classes' => 'marker'
),
array(
'title' => __( '黄色アンダーラインマーカー', 'simplicity2' ),
'inline' => 'span',
'classes' => 'marker-under'
),
array(
'title' => __( '打ち消し線', 'simplicity2' ),
'inline' => 'span',
'classes' => 'strike'
),
array(
'title' => __( 'キーボードキー', 'simplicity2' ),
'inline' => 'span',
'classes' => 'keyboard-key'
),
),
),
array(
'title' => __( 'ボックス', 'simplicity2' ),
'items' => array(
array(
'title' => 'スクロールボックス1',
'block' => 'div',
'classes' => 'scrollboxf1'
),
array(
'title' => 'スクロールボックス2',
'block' => 'div',
'classes' => 'scrollboxf2'
),
array(
'title' => '修正前',
'block' => 'div',
'classes' => 's-bif'
),
array(
'title' => '修正後',
'block' => 'div',
'classes' => 's-after'
),
array(
'title' => __( '補足情報(i)', 'simplicity2' ),
'block' => 'div',
'classes' => 'information'
),
array(
'title' => __( '補足情報(?)', 'simplicity2' ),
'block' => 'div',
'classes' => 'question'
),
array(
'title' => __( '補足情報(!)', 'simplicity2' ),
'block' => 'div',
'classes' => 'alert'
),
array(
'title' => __( 'primaryボックス', 'simplicity2' ),
'block' => 'div',
'classes' => 'sp-primary'
),
array(
'title' => __( 'successボックス', 'simplicity2' ),
'block' => 'div',
'classes' => 'sp-success'
),
array(
'title' => __( 'infoボックス', 'simplicity2' ),
'block' => 'div',
'classes' => 'sp-info'
),
array(
'title' => __( 'warningボックス', 'simplicity2' ),
'block' => 'div',
'classes' => 'sp-warning'
),
array(
'title' => __( 'dangerボックス', 'simplicity2' ),
'block' => 'div',
'classes' => 'sp-danger',
),
),
),
array(
'title' => __( 'バッジ', 'simplicity2' ),
'items' => array(
array(
'title' => __( 'バッジ(オレンジ)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'ref'
),
array(
'title' => __( 'バッジ(レッド)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'ref ref-red'
),
array(
'title' => __( 'バッジ(ピンク)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'ref ref-pink'
),
array(
'title' => __( 'バッジ(パープル)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'ref ref-purple'
),
array(
'title' => __( 'バッジ(ブルー)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'ref ref-blue'
),
array(
'title' => __( 'バッジ(グリーン)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'ref ref-green'
),
array(
'title' => __( 'バッジ(イエロー)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'ref ref-yellow'
),
array(
'title' => __( 'バッジ(ブラウン)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'ref ref-brown'
),
array(
'title' => __( 'バッジ(グレー)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'ref ref-grey'
),
),
),
array(
'title' => __( 'ボタン(β版)', 'simplicity2' ),
'items' => array(
array(
'title' => __( 'レッド(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-red'
),
array(
'title' => __( 'レッド(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-red btn-m'
),
array(
'title' => __( 'レッド(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-red btn-l'
),
array(
'title' => __( 'ピンク(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-pink'
),
array(
'title' => __( 'ピンク(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-pink btn-m'
),
array(
'title' => __( 'ピンク(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-pink btn-l'
),
array(
'title' => __( 'パープル(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-purple'
),
array(
'title' => __( 'パープル(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-purple btn-m'
),
array(
'title' => __( 'パープル(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-purple btn-l'
),
array(
'title' => __( 'ディープパープル(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-deep'
),
array(
'title' => __( 'ディープパープル(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-deep btn-m'
),
array(
'title' => __( 'ディープパープル(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-deep btn-l'
),
array(
'title' => __( 'インディゴ[紺色](小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-indigo'
),
array(
'title' => __( 'インディゴ[紺色](中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-indigo btn-m'
),
array(
'title' => __( 'インディゴ[紺色](大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-indigo btn-l'
),
array(
'title' => __( 'ブルー(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-blue'
),
array(
'title' => __( 'ブルー(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-blue btn-m'
),
array(
'title' => __( 'ブルー(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-blue btn-l'
),
array(
'title' => __( 'ライトブルー(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-light-blue'
),
array(
'title' => __( 'ライトブルー(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-light-blue btn-m'
),
array(
'title' => __( 'ライトブルー(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-light-blue btn-l'
),
array(
'title' => __( 'シアン(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-cyan'
),
array(
'title' => __( 'シアン(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-cyan btn-m'
),
array(
'title' => __( 'シアン(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-cyan btn-l'
),
array(
'title' => __( 'ティール[緑色がかった青](小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-teal'
),
array(
'title' => __( 'ティール[緑色がかった青](中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-teal btn-m'
),
array(
'title' => __( 'ティール[緑色がかった青](大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-teal btn-l'
),
array(
'title' => __( 'グリーン(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-green'
),
array(
'title' => __( 'グリーン(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-green btn-m'
),
array(
'title' => __( 'グリーン(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-green btn-l'
),
array(
'title' => __( 'ライトグリーン(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-light-green'
),
array(
'title' => __( 'ライトグリーン(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-light-green btn-m'
),
array(
'title' => __( 'ライトグリーン(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-light-green btn-l'
),
array(
'title' => __( 'ライム(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-lime'
),
array(
'title' => __( 'ライム(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-lime btn-m'
),
array(
'title' => __( 'ライム(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-lime btn-l'
),
array(
'title' => __( 'イエロー(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-yellow'
),
array(
'title' => __( 'イエロー(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-yellow btn-m'
),
array(
'title' => __( 'イエロー(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-yellow btn-l'
),
array(
'title' => __( 'アンバー[琥珀色](小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-amber'
),
array(
'title' => __( 'アンバー[琥珀色](中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-amber btn-m'
),
array(
'title' => __( 'アンバー[琥珀色](大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-amber btn-l'
),
array(
'title' => __( 'オレンジ(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-orange'
),
array(
'title' => __( 'オレンジ(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-orange btn-m'
),
array(
'title' => __( 'オレンジ(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-orange btn-l'
),
array(
'title' => __( 'ディープオレンジ(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-deep-orange'
),
array(
'title' => __( 'ディープオレンジ(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-deep-orange btn-m'
),
array(
'title' => __( 'ディープオレンジ(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-deep-orange btn-l'
),
array(
'title' => __( 'ブラウン(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-brown'
),
array(
'title' => __( 'ブラウン(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-brown btn-m'
),
array(
'title' => __( 'ブラウン(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-brown btn-l'
),
array(
'title' => __( 'グレー(小)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-grey'
),
array(
'title' => __( 'グレー(中)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-grey btn-m'
),
array(
'title' => __( 'グレー(大)', 'simplicity2' ),
'inline' => 'span',
'classes' => 'btn btn-grey btn-l'
),
),
),
);
//JSONに変換
$init_array['style_formats'] = json_encode($style_formats);
return $init_array;
}
endif;
add_filter('tiny_mce_before_init', 'initialize_tinymce_styles', 10000);
//TinyMCEにスタイルセレクトボックスを追加
if ( !function_exists( 'add_styles_to_tinymce_buttons' ) ):
function add_styles_to_tinymce_buttons($buttons) {
//見出しなどが入っているセレクトボックスを取り出す
$temp = array_shift($buttons);
//先頭にスタイルセレクトボックスを追加
array_unshift($buttons, 'styleselect');
//先頭に見出しのセレクトボックスを追加
array_unshift($buttons, $temp);
return $buttons;
}
endif;
add_filter('mce_buttons','add_styles_to_tinymce_buttons');
黄色の部分が、付け加えたコード。
あとは、付け加えた'classes' => '英数字'の英数字に対応したスタイルシートを子テーマの「style.css」に書き込むだけ。
スタイルシートにスタイルを書き込もう
書き込むphpファイルは、「style.css」。
指定したclasses名でスタイルを指定する。
例)
例えば、'title' => '修正後','block' => 'div','classes' => 's-after'), ならば、
.s-after {
ここにスタイルを指定する
}
.s-after {
background-color: #fff;
margin: 2em 0;
padding: 2em;
position: relative;
z-index: 1;
}
.s-after::before,
.s-after::after {
border-radius: 4px;
box-shadow: 0 1px 4px rgba(0, 0, 0, .3);
content: "";
height: 100%;
position: absolute;
width: 100%;
}
.s-after::before {
background-color: #99f;
left: 0;
top: 0;
z-index: -1;
}
.s-after::after {
background-color:#66f ;
top: 5px;
left: 5px;
z-index: -2;
}
ビジュアルエディタ画面でスタイルが表示されるようにしたほうが使いやすい
しかし、このままだと、付け加えたビジュアルエディタ画面でスタイルを見ることができない。
投稿画面でスタイルが見えないと、記事が書きにくいので、次回は、ビジュアルエディタ画面でスタイルを見れるようにしてみよう。



コメント