トップページにタグを表示させたい。
WordPressテーマCocoonはトップページにも投稿ページにもカテゴリーしか表示されないことに気が付いた。
何のためにタグをつけているのか?
ちょっともったいない感じ。
しばらくぶりに、Cocoonをカスタマイズしてみよう。
子テーマは必需品
WordPressのテンプレートテーマをカスタマイズするなら、必ず子テーマを作って、子テーマの方をカスタマイズすること。
Cocoonなら親テーマは「cocoon-master」。
子テーマは「cocoon-child-master」。
親テーマをカスタマイズしてもアップデートのたびに、カスタマイズした部分が上書きされる羽目になる。
子テーマがあるものとしてカスタマイズしていくよ。
トップページのエントリーカードにタグを表示する
以下、スターサーバーのファイルマネージャーを利用して、カスタマイズしていくよ。
1.サーバーにアクセスし、ファイルマネージャーにログイン。
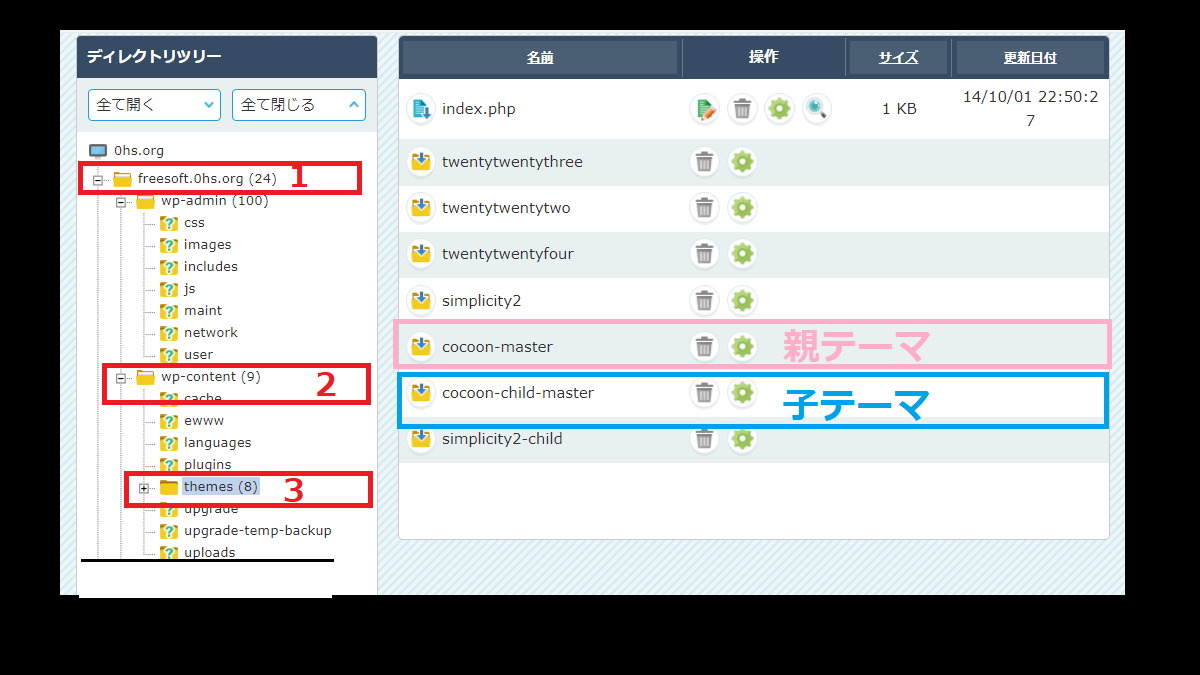
2.〔ディレクトリツリー〕の目当てのサイトのフォルダをクリック。
このブログなら「freesoft.0hs.org」のフォルダになる。
3.「wp-content」フォルダをクリック。
4.「themes」フォルダをクリック。
5.親テーマ「cocoon-master」をクリック。
6.「tmp」フォルダをクリック。
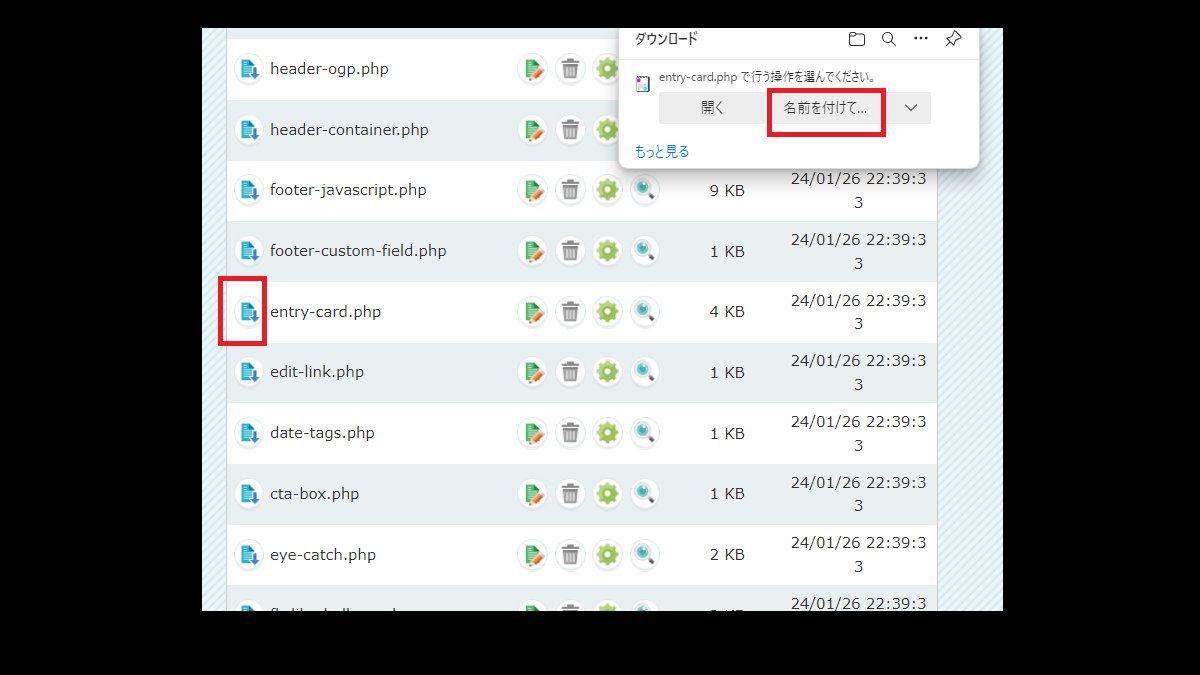
7.「entry-card.php」の↓を押す。
8.〔名前を付けて…〕を押し、パソコン上の任意の場所にファイル名は「entry-card.php」のまま保存。
9.〔ディレクトリツリー〕の子テーマ「cocoon-child-master」を押す。
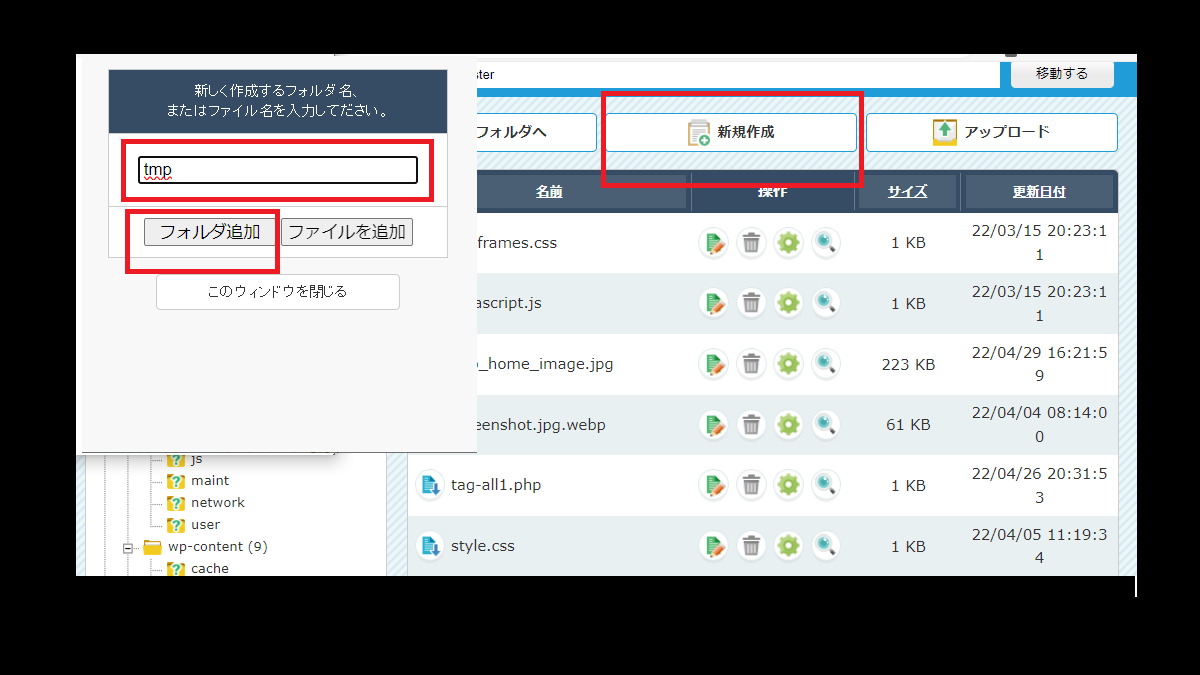
10.〔新規作成〕を押し「tmp」と入力し、〔フォルダを追加〕を押す。
11.出来上がった「tmp」フォルダをクリックして開く。
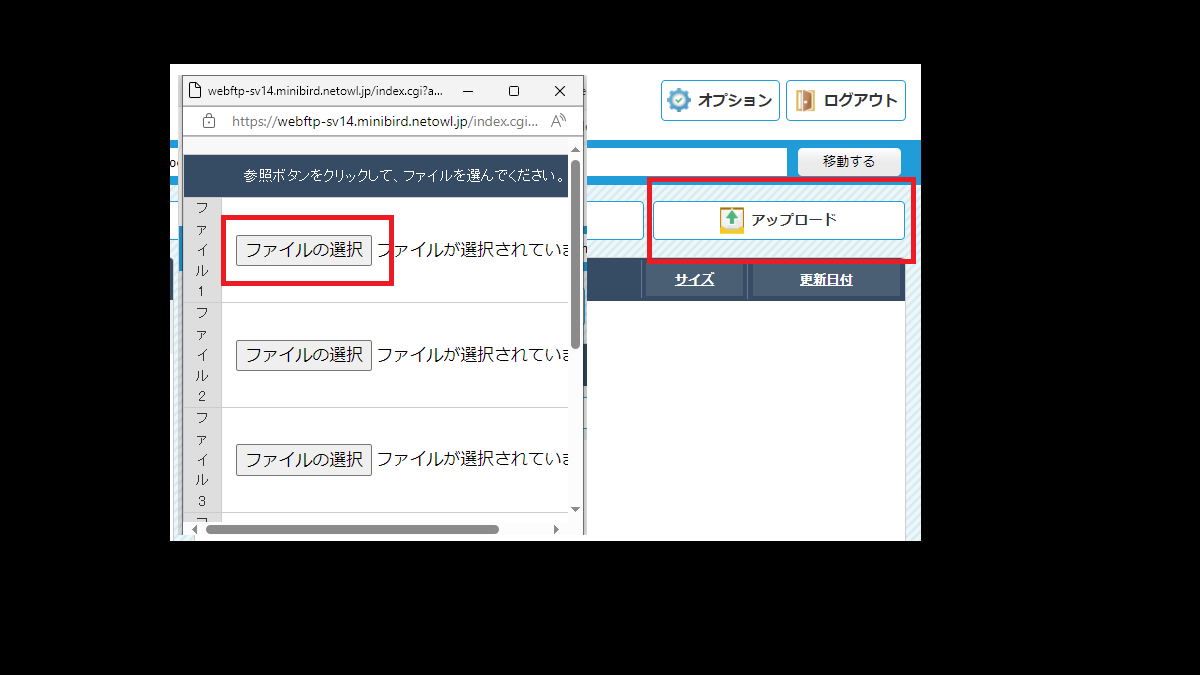
12.〔アップロード〕を押し、〔ファイルの選択〕でダウンロードした「entry-card.php」を指定する。
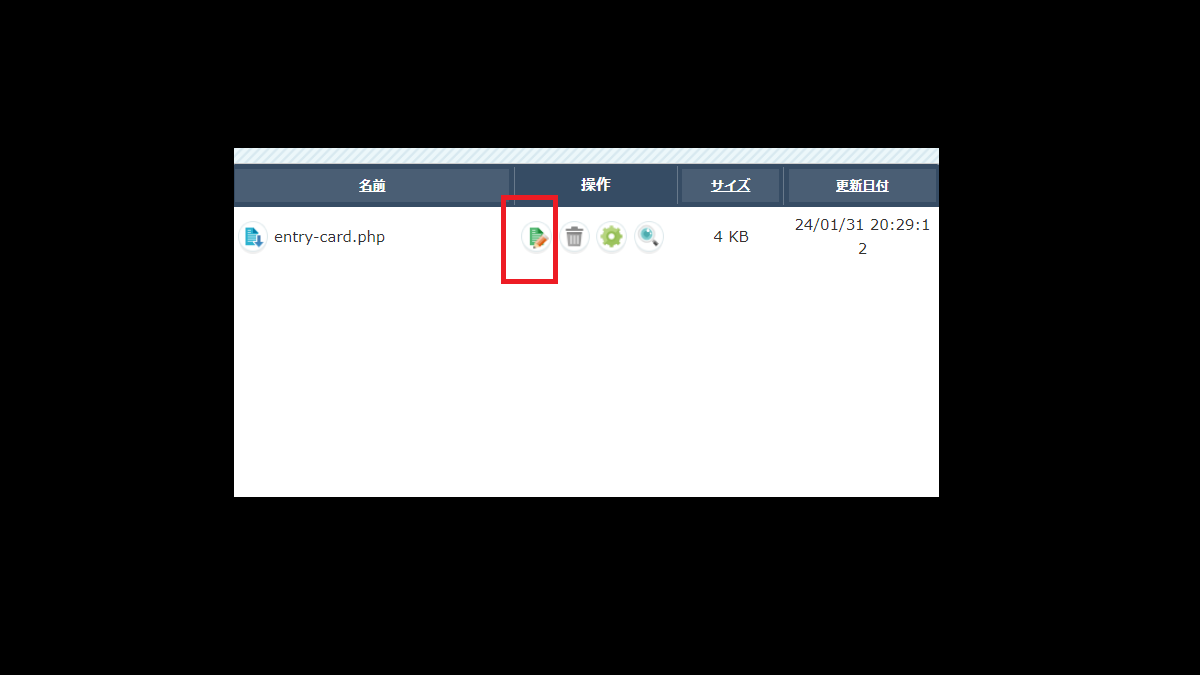
13.出来上がった「entry-card.php」の編集ボタンを押す。
14.<h2の前に以下のタグを追加
<div class="entry-categories-tags ctdt-one-row">
<div class="entry-categories"><object><?php the_category_links() ?></object></div>
<?php if (get_the_tags()): ?>
<div class="entry-tags" tabindex="0"><object><?php the_tag_links() ?></object></div>
<?php endif; ?>
</div>
15.〔上書き保存〕を押す。
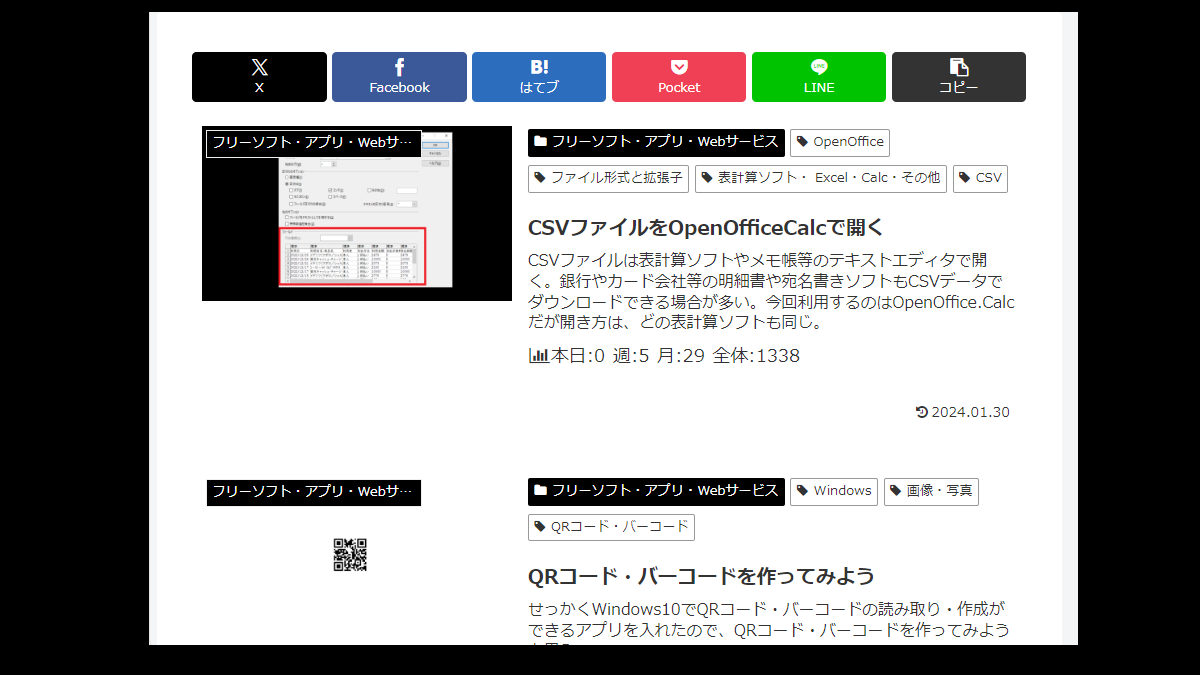
するってーと、↓のように、タグが表示されるようになりました。
次は、投稿ページにタグが表示されるようにしたい…。









コメント