WordPressの検索フォームをHTML5の物にしてみた。
スタイルシートで見かけも変えてみた。
検索フォームをHTML5版に変えた理由
WordPressの検索フォームは、ウィジットなどで簡単に表示することができる。
でも、今回コードを見たら、HTML4版の検索フォームはid="searchform" 。
simplicity2の検索フォームもid="searchform" 。
id要素は、一つのページに一つというのがお約束のはず…。
HTML5はid要素を使っていない。
参考過去記事:「WordPressの検索フォームのコード覚書」
HTML5のコードなら、id要素がないので、どこでも、いくつでも検索フォームを表示させることができるってことだ。
というわけで、HTML版検索フォームへ変えてみたのである。
記述するWordPressファイル
検索フォームのコード→searchform.php
スタイルシート→style.css
いずれも子テーマに記載する。
searchform.phpは子テーマにない場合もあるので、親テーマのファイルをダウンロードして、子テーマにそのままアップロードして使う。
子テーマ自体がない場合は子テーマを作ったほうが良い。
親テーマにカスタマイズした内容は親テーマがアップデートされると上書きされてしまう。
関連記事:functions.phpを含めたwordpressテーマの子テーマを作る
WordPressの検索フォームHTML5版カスタマイズ
色を変えてあるところが、カスタマイズした部分。
同じ色のところが、カスタマイズの対応部分。
まあ、たいして変えているわけでもないが。
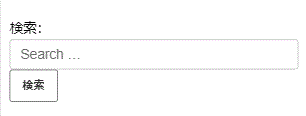
デフォルトのHTML5版検索フォームのコード
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">
<?php echo _x( 'Search for:', 'label' ) ?></span>
<input type="search" class="search-field"
placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder' ) ?>"
value="<?php echo get_search_query() ?>" name="s"
title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="submit" class="search-submit"
value="<?php echo esc_attr_x( 'Search', 'submit button' ) ?>" />
</form>

[WordPressHTML5版デフォルト検索フォーム]
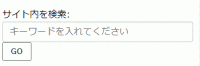
カスタマイズしたHTML版検索フォームのコード
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text"><?php echo _x( 'サイト内を検索:', 'label' ) ?></span></br>
<input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'キーワードを入れてください', 'placeholder' ) ?>" value="<?php echo get_search_query() ?>" name="s" title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="submit" class="search-submit" value="GO" />
</form>

[WordPressHTML5版を少し変えた検索フォーム]
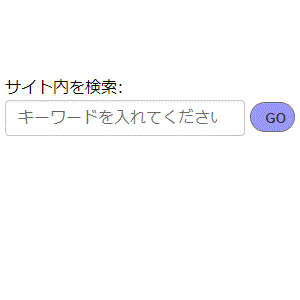
HTML5版検索フォームをカスタマイズした後スタイルシートを適応
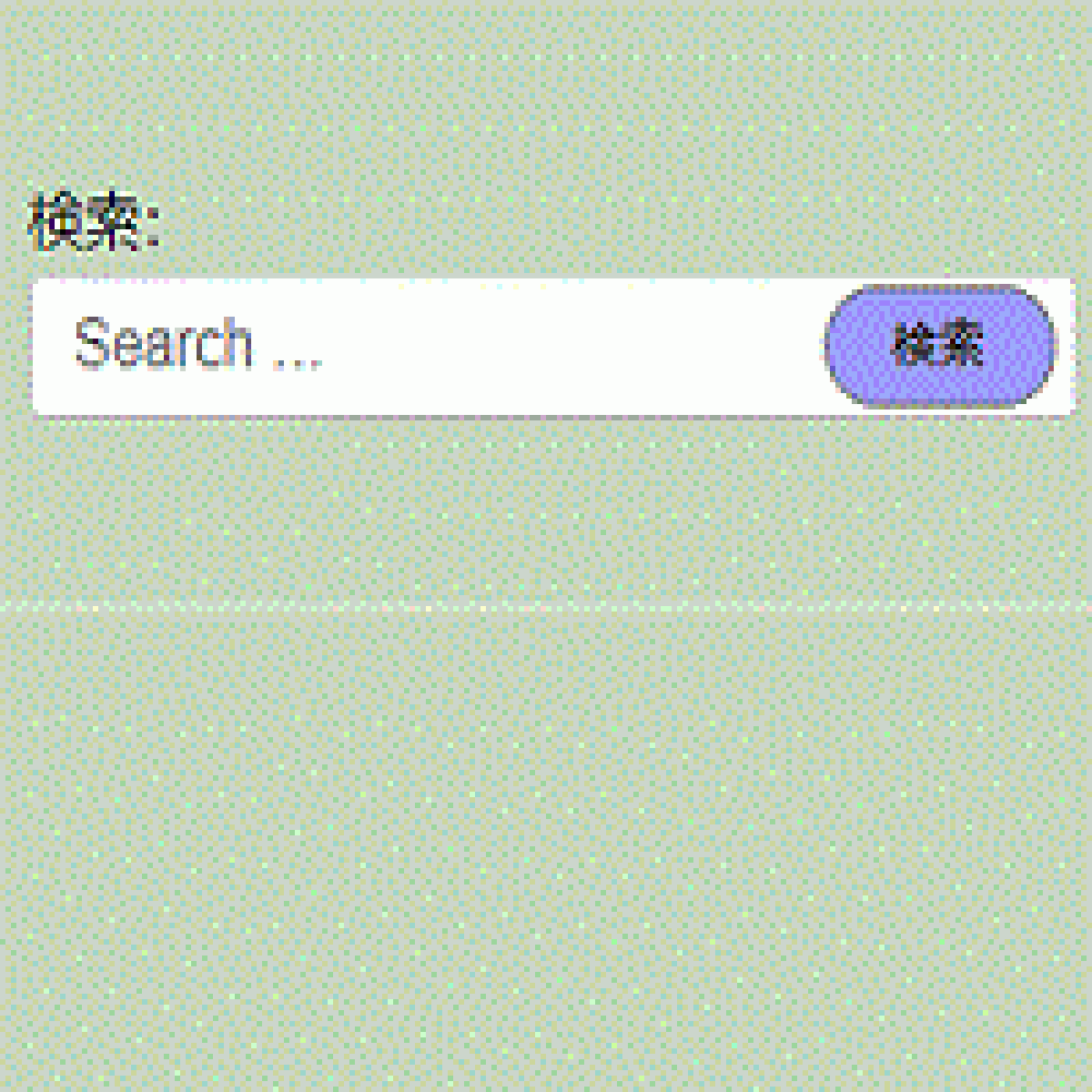
上のカスタマイズしたHTML5版にスタイルシートで装飾してみたのが下の検索フォーム。

[WordPressHTML5版検索フォームをカスタマイズ後スタイルシートを適応した]
スタイルシート適応部分
スタイルシートを適応したのは
- モバイル、PCを問わず検索ボックスとボタンを横並びにする
- 検索ボタンに色を付ける
- 検索ボタンの角を丸くする
の3つ。
WordPress検索フォームスタイルシートの記述
子テーマのスタイルシートに以下の記述を入れる。
/* [検索フォーム] */
/* --検索フォームの親要素-- */
form.search-form{width:100%;}
/* --検索ボックス-- */
input.search-field {width: 80%; /* 検索ボックスは親要素の幅の80% */}
/* --検索ボタン-- */
input.search-submit {
background-color: #9999FF; /* ボタンの背景色 */
border-radius: 20px; /* 角を丸くする */
height: 30px;
right: 1px;
top: 1px;
width:15%;max-width:65px; /* ボタンの幅、基本親要素の15%、最大65px */
}


コメント