このところ、ちょっとWordPressの検索機能について試行錯誤しているので、覚書代わりにいろいろとWordPress検索、特に検索ボックス(フォーム)について記載しようと思う。
WordPressの検索機能について
検索するための機能はWordPressに標準でついている。
検索ボックス(フォーム)を呼び出すためのコード
検索ボックス(フォーム)を呼び出すためのコードは
<?php get_search_form(); ?>
テンプレートファイルの中に上のコードを張り付ければ、標準の検索フォームを呼び出すことができる。

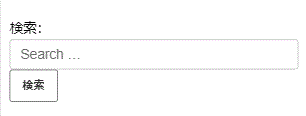
[WordPressデフォルト検索フォームHTML5]
標準のWordPress検索ボックス(フォーム)のコード
検索ボックス(フォーム)はコードさえ記載すれば、表示される(WordPress内のファイルwp-includesのgeneral-template.phpの中に記述がある)。
name="s"は必ずsが入る。
検索ボックス(フォーム)専用のファイルを作るときはファイル名をsearchform.phpとする。
functions.phpへ記載することもできる。
HTML4の検索フォーム
searchform.phpに記載する場合
<form role="search" method="get" id="searchform" action="<?php echo home_url( '/' ); ?>">
<div><label class="screen-reader-text" for="s">検索:</label>
<input type="text" value="" name="s" id="s" />
<input type="submit" id="searchsubmit" value="検索" />
</div>
</form>
functions.php に記載する場合
function my_search_form( $form ) {
$form = '<form role="search" method="get" id="searchform" action="'.home_url( '/' ).'" >
<div><label class="screen-reader-text" for="s">' . __('Search for:') . '</label>
<input type="text" value="' . get_search_query() . '" name="s" id="s" />
<input type="submit" id="searchsubmit" value="'. esc_attr__('Search') .'" />
</div>
</form>';
return $form;
}
add_filter( 'get_search_form', 'my_search_form' );
HTML5の検索フォーム(searchform.phpに記載する場合)
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">
<?php echo _x( 'Search for:', 'label' ) ?></span>
<input type="search" class="search-field"
placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder' ) ?>"
value="<?php echo get_search_query() ?>" name="s"
title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="submit" class="search-submit"
value="<?php echo esc_attr_x( 'Search', 'submit button' ) ?>" />
</form>
WordPress 3.6 以降、 javascript が不要、 id を持つ要素がない複数の検索フォームを配置できる。
HTML5による検索フォームのコードを少し変えてみる
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text"><?php echo _x( 'サイト内を検索:', 'label' ) ?></span>
<input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'キーワードを入れてください', 'placeholder' ) ?>" value="<?php echo get_search_query() ?>" name="s" title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="submit" class="search-submit" value="GO" />
</form>
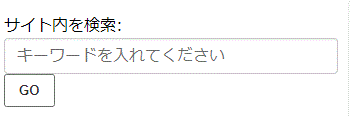
という記述にすると下のようになる。

[WordPressHTML5少し変えた検索フォーム]
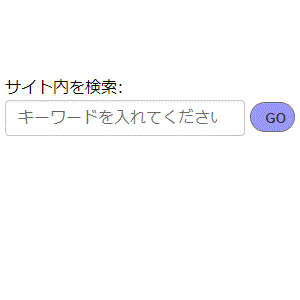
simplicity2の検索ボックス(フォーム)のコード
simplicity2の検索ボックス(フォーム)のコードはsearchform.phpに記載されている。
コードは
<form method="get" id="searchform" action="<?php echo home_url('/'); ?>">
<input type="text" placeholder="<?php echo get_theme_text_search_placeholder();//検索ボックスのプレースホルダテキストを取得 ?>" name="s" id="s">
<input type="submit" id="searchsubmit" value="">
</form>
うーん、idがあるよね。



コメント