サイト表示の高速化をしたい。
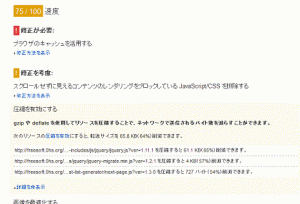
もともとの搭載との表示速度はGooglePageSpeed Insightsでモバイルサイトが64、パソコンが74点くらいだ。
ブログのページスピードの改善を図ろうと入れたプラグインがWP HTTP Compression、EWWW Image Optimizer、Autoptimize、Async JS and CSS。
この状態で、GooglePageSpeed Insightsでモバイルサイトが74、パソコンが81点くらいになった。
ブログの表示スピード改善のために入れたプラグイン
WP HTTP Compression
HTMLデータをgzip圧縮するプラグイン。
類似のプラグインにGZIP Outputがある。
確証はないがWordPress Gzip Compressionも同じようなプラグインだと思う。
EWWW Image Optimizer
画像を圧縮するプラグイン。
Autoptimize
WordPressブログのHTML、CSS、 JavaScriptの縮小、最適化をしてページ表示速度の改善をするプラグイン。
Async JS and CSS
レンダリングブロックcss/レンダリングブロックjavascriptの排除最適化のためのプラグイン。
どのプラグインもデフォルト設定で問題なく動いてくれている。
でも、実はほかの管理しているWordPressブログでは、表示スピードがモバイルで80点超えている。
テーマも同じPrinciple。
ということは、このブログももっと表示スピードを上げられるはずだ!
gzip圧縮するプラグインを変えてみた
WordPress Gzip Compression
gzip圧縮するプラグインをWP HTTP Compressionから、ほかのものに変えてみた。
結果WordPress Gzip Compressionでは、WP HTTP Compressionと変わりなし。
GZIP Output
GZIP Outputでは、1点ずつGooglePageSpeed Insightsの点数がUP。
Principleでは、WP HTTP CompressionよりGZIP Outputのほうがちょっと効果があるようだ。
プラグインを使わずにgzip圧縮する
メインインデックスのphpに<?php ob_start("ob_gzhandler"); ?>を記載する方法というのもあるようなのでプラグインを停止してテーマファイルに<?php ob_start("ob_gzhandler"); ?>を記入してみた。
結果は、モバイルで73点。
いまいち。
では、プラグインGZIP Outputを有効にしてメインインデックスに<?php ob_start("ob_gzhandler"); ?>を記載するとモバイル表示の点数は75点。
GZIP Output単体と変わらず。
Async JS and CSSを停止して別のプラグインでレンダリングブロック排除最適化
Async JS and CSSを停止
Async JS and CSSを停止したらGooglePageSpeed Insightsの点数がUP。
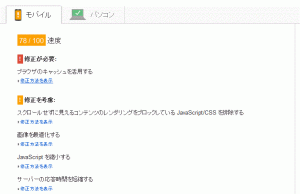
しかもモバイル78点、PCも86点。
なんてこったい!
Async JS and CSSが表示速度を低下させていたらしい。
↓
Async JS and CSSを停止したらgzip圧縮が有効になった
GooglePageSpeed Insightsの画面を見るとgzip圧縮の警告が消えている。
レンダリングブロック排除のプラグインとして有名なAsync JS and CSSだが、場合によっては、導入しないほうがいいこともあるようだ。
ちなみにレンダリングブロック排除・javascriptを非同期で読み込むプラグインAsynchronous Javascriptでも同様、導入すると表示速度が低下した。
Javascriptを遅延ロードさせるプラグインWP Deferred Javascriptsでも同様の状態になった。
Autoptimizeを停止すると表示速度が大幅ダウン
ついでにAutoptimizeを停止してみたところ、こちらは大幅に表示速度がダウン。
画像の表示を調整するプラグインBJ Lazy Loadを入れてみた
画像をスクロールに合わせて表示するBJ Lazy Loadを入れてみた。
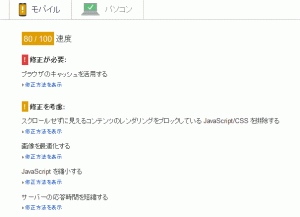
これは大成功のようでGooglePageSpeed Insightsの点数がUP。
モバイルで80点、PCで87点となった。
WordPressテーマPrincipleの表示速度改善に効果があったプラグイン
実験した結果、WordPressテーマPrincipleの表示速度改善に効果があったプラグインは以下。
- Autoptimize
- GZIP Output
- BJ Lazy Load
上記3つのプラグインは、確実にWordPressテーマPrincipleの表示速度改善に効果があった。
EWWW Image Optimizerの効果のほどは不明。
Async JS and CSS、Asynchronous Javascript、WP Deferred Javascriptsは不要どころか表示速度を低下させた。
テーマによってプラグインの相性ってあるようだ。






コメント