wordpress用プラグインPS Auto Sitemapで記事の一覧を作ろう。
PS Auto Sitemapは単純な、記事の一覧表示だけではなく、カテゴリー別の記事一覧も作ることができる。
デザインもいろいろ選ぶことができる。
記事一覧を作るwordpress用プラグイン
PS Auto Sitemap
PS Auto Sitemapのインストール
1、管理画面の【プラグイン】⇒【新規追加】をクリック。
2、検索ボックスに「PS Auto Sitemap」を記入。
3、「今すぐインストール」をクリック。
4、「有効化」をクリック。
記事一覧を表示するページを作る
1、【固定ページ】⇒【新規追加】を右クリック⇒「新しいウィンドウで開く」または「新しいタブで開く」を選択する。
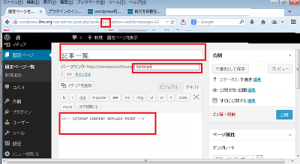
2、ページに適当なタイトルをつける。
3、URLの【編集】をクリック。
4、英数字で適当なURLをつける。
今回は、kijiitiranにして見た。
5、記事を書き込む部分に以下の記述を記入。
<!-- SITEMAP CONTENT REPLACE POINT -->
6、アドレスバーに表示される数字をメモ。
7、【公開】ボタンをクリック。
PS Auto Sitemap記事の一覧を表示する・固定ページの設定PS Auto Sitemapの設定
1、【設定】⇒【PS Auto Sitemap】をクリック。
2、【サイトマップを表示する記事】の欄にコピーした固定ページのURLアドドレスの数字を記入。
3、スタイルなどを選択して【変更を保存】をクリック。
ナビゲーションバーに記事一覧のリンクを表示する方法
1、【外観】⇒【メニュー】をクリック。
2、【表示オプション】で【固定ページ】にチェックを入れる。
3、【固定ページ】の▼をクリック。
4、作った記事一覧のタイトルにチェックを入れ、【メニューに追加】をクリック。
5、【メニューを保存】をクリック。
サイドバーなどにリンク表示をする場合はウィジェットで固定ページ一覧かカスタムメニューをクリック。
メニューの名前が表示されるので【ウィジェットを追加】をクリックしてメニューごとサイドバーに追加する。
サイドバーphpに直接リンクを書き込んでもOK。
固定ページではなく投稿ページで作ることもできる。



コメント