Windowsのウィンドウ隅に突然写真が常駐するようになった。
非常に邪魔。
何しろウィンドウを切り替えても消えてくれないんだから。
何とか、この写真、消す方法を探してみた。
デスクトップやウィンドウ隅に常に常駐する写真の正体は?
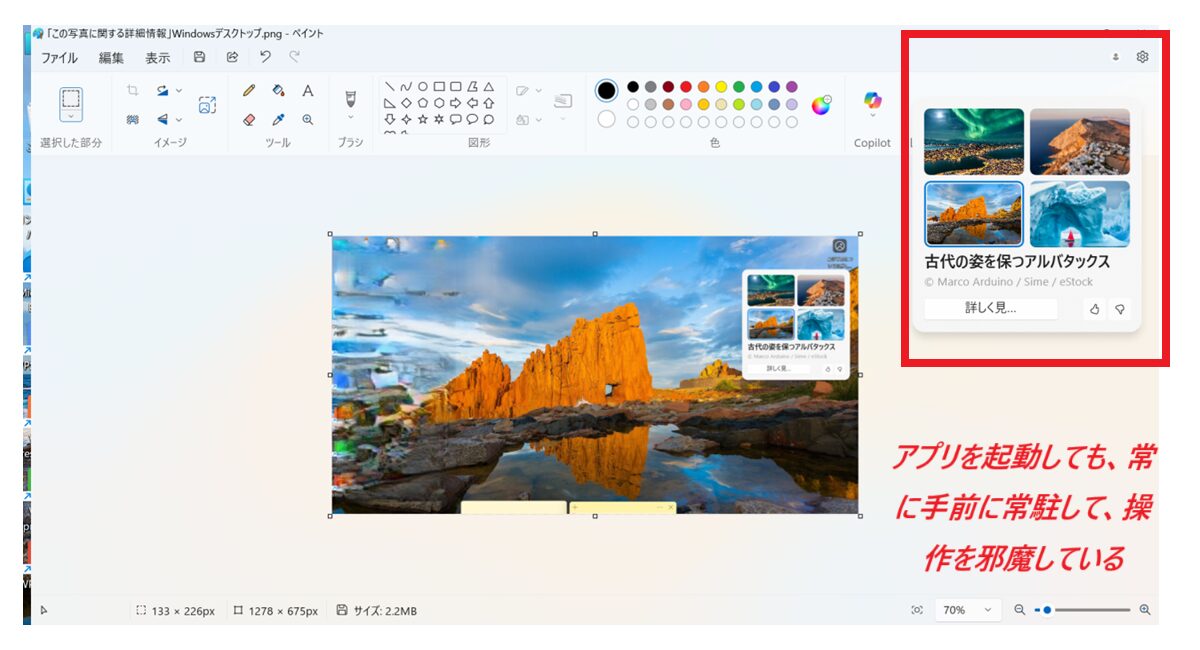
Windowsのデスクトップに常駐しだしたこの写真、とても厄介なことに、ソフトを起動させてもウィンドウに表示されソフトの操作を邪魔してくる。
一体何?
それ以前に「この写真に関する詳細情報」というアイコンが常駐するようになっていたのは気が付いていたが、この、「この写真に関する詳細情報」のアイコン、小さかったのであまり気にはしなかった。
が、今回のように4枚組の写真がウィンドウの隅に常駐するのは、ひどすぎ。
「この写真に関する詳細情報」のアイコンは許せても、4枚組の写真がウィンドウの隅に常駐するのは許容できない。
「この写真に関する詳細情報」はWindowsからの壁紙おすすめ情報らしい。
ウィンドウ操作を邪魔してもおすすめしたいらしいよ。
Windowsスポットライトを壁紙にしていると出てくる?
「この写真に関する詳細情報」のアイコンは「Windowsスポットライトを壁紙にしていると出てくる」という情報があった。
ということは、このウィンドウ隅に常駐しだした写真も壁紙を変えれば出てこない?
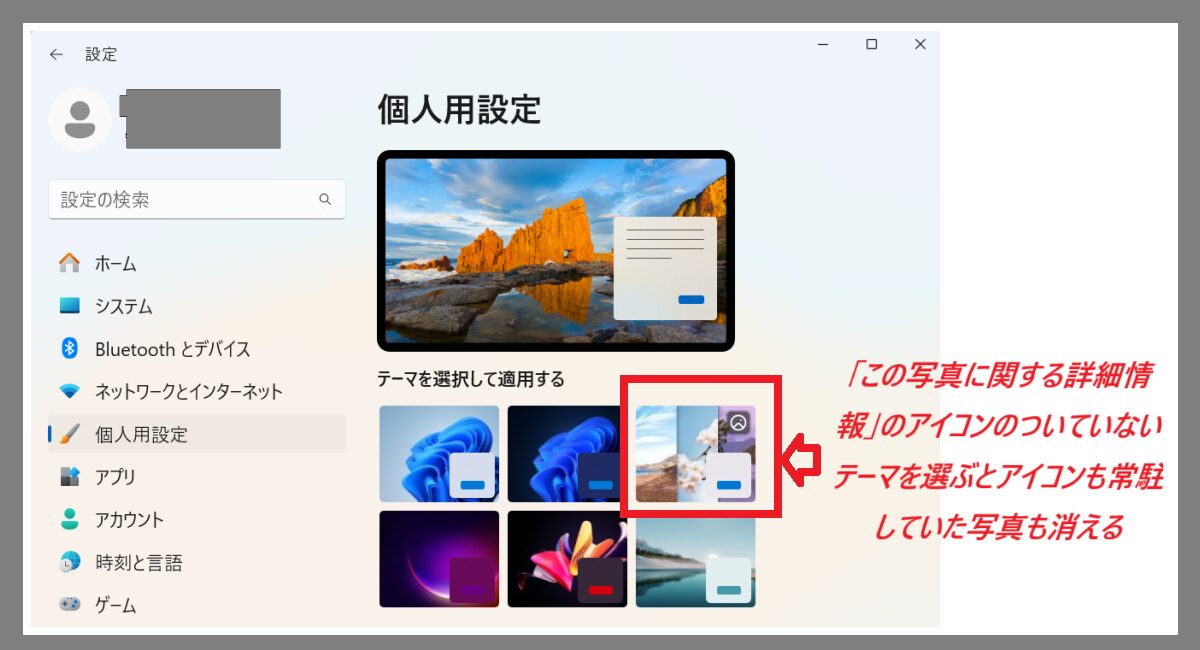
テーマの中に「この写真に関する詳細情報」のアイコンのあるテーマがある。
ここを選ぶと「この写真に関する詳細情報」のアイコンが出てくるに違いないが…。
試しに「この写真に関する詳細情報」のアイコンのついていないテーマを選択してみる。
無事に「この写真に関する詳細情報」のアイコンとウィンドウ隅に常駐していた写真も消えた。
また、テーマを変えずに、壁紙だけ変えても「この写真に関する詳細情報」アイコンとウィンドウに常駐するようになった写真を消すことができる。

「この写真に関する詳細情報」のアイコンは「Windowsスポットライトを壁紙にしていると出てくる。
ゆえにウィンドウ隅の写真も「この写真に関する詳細情報」のアイコンも壁紙の設定を変更すれば消えるのじゃ!
Windows11のテーマを変更-「この写真に関する詳細情報」のアイコンとウィンドウ隅に常駐していた写真を消す
Windows11のテーマを変更して「この写真に関する詳細情報」のアイコンとウィンドウ隅に常駐していた写真を消してみよう。
Windowsの壁紙は「個人用設定」で指定する。
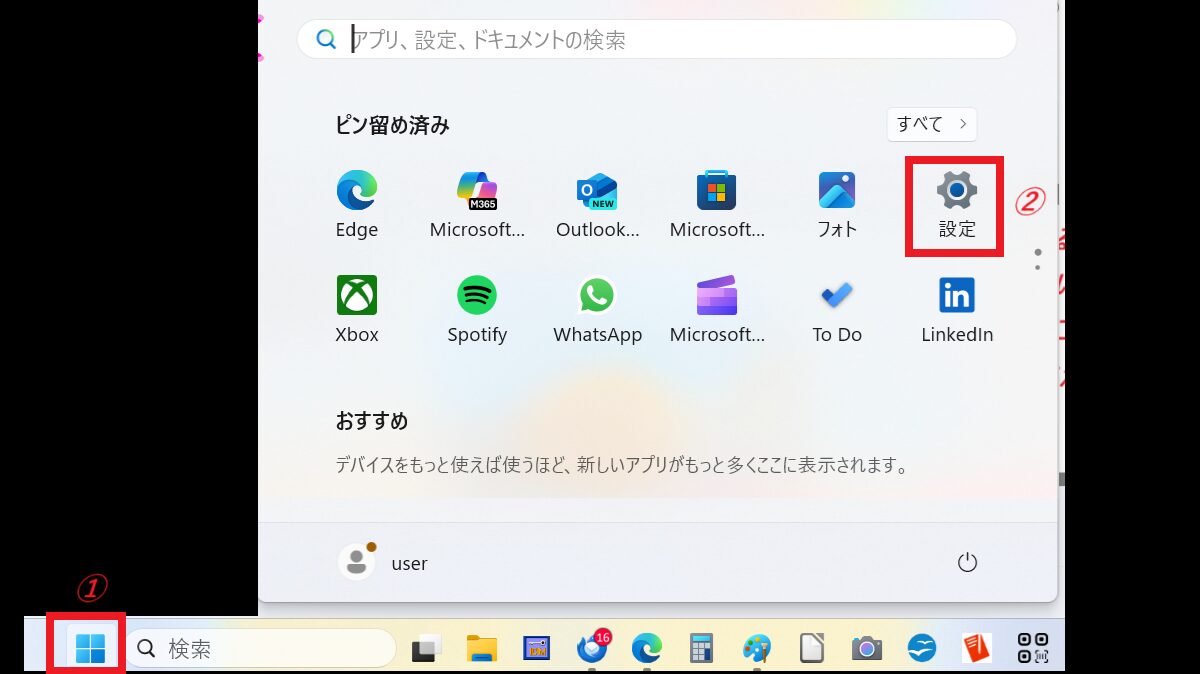
1.〔スタート〕→〔設定〕
2.〔個人用設定〕を押す。
3.「この写真に関する詳細情報」のアイコンのついていないテーマを押して選択する。
テーマを変えずに壁紙を変える-「この写真に関する詳細情報」のアイコンとウィンドウ隅に常駐していた写真を消す
テーマを変えずに壁紙を変えて、「この写真に関する詳細情報」のアイコンとウィンドウ隅に常駐していた写真を消してみよう。
1.〔スタート〕→〔設定〕
2.〔個人用設定〕を押す。
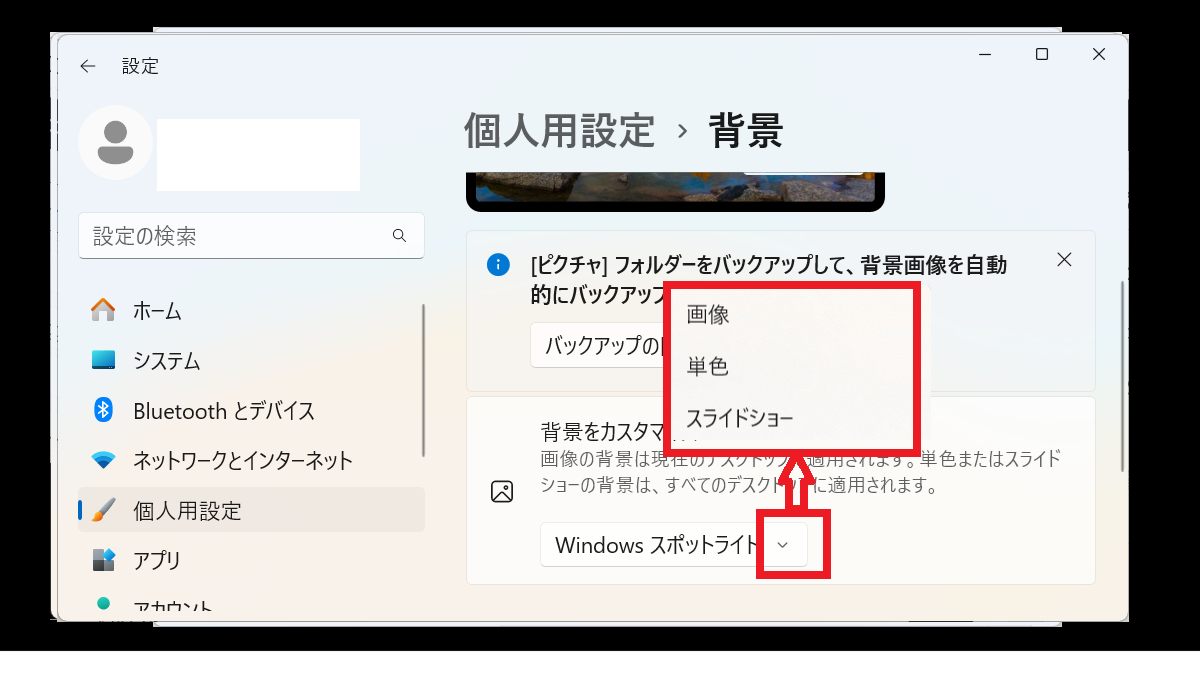
3.〔個人用設定〕の画面をスクロールして、〔背景〕を押す。
4.〔背景のカスタマイズ〕で〔Windowsスポットライト〕を押し、どれでもよいので選択する。
5.好きな壁紙を設定する。
「この写真に関する詳細情報」のアイコンとウィンドウ隅に常駐する写真を消す-まとめ

Microsoftって、いらないおせっかいが結構多いよね。










コメント