コードの紹介などに使う、ハイライト表示を使って見たい。
WordPressテーマcocoonはハイライト表示ができるのだそうで。
ある機能は使ってみてくなるさ。
コード紹介用ハイライト表示の設定は〔cocoon設定〕からする
コード紹介用ハイライト表示の設定は〔cocoon設定〕からする。
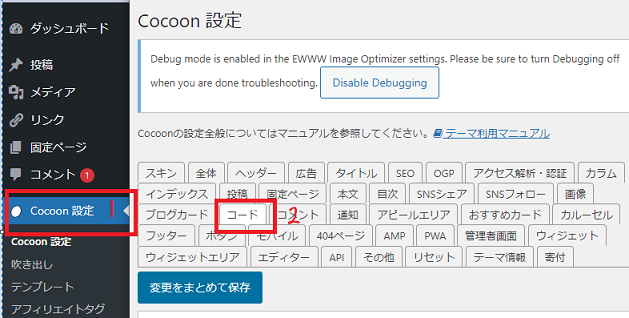
1.〔cocoon設定〕を押す。
2.〔コード〕を押す。

コード-Cocoon設定-WordPressテーマCocoon
3.「コードをハイライト表示」にチェックを入れ、「変更をまとめて保存」を押す。

「コードをハイライト表示」にチェックを入れ、「変更をまとめて保存」を押すコード-Cocoon設定-WordPressテーマCocoon
「行番号を表示」にチェックを入れれば行番号も出てくる。

「コードをハイライト表示」-WordPressテーマCocoon
エディタからの操作
基本的に、この「コードをハイライトする」という機能、ビジュアルエディターからは使用できない。
テキストエディターに切り替えて、<pre>を入力し</pre>でくくる。
テキストエディタで<pre>を入力
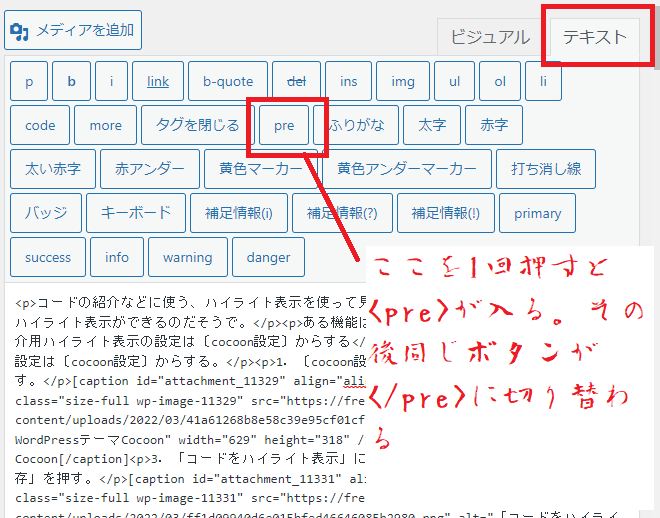
1.〔テキスト〕タブを押して、テキストエディターに切り替える。
2.〔pre〕ボタンを押す。
3.〔/pre〕を押す。

テキストエディタのpreで「コードをハイライト表示」-Cocoon設定-WordPressテーマCocoon
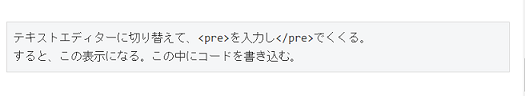
4.ビジュアルエディターに切り替えると、下のような表示が出てくる。
枠の中に紹介したいコードを書き込めばOK。

エディター上の表示-「コードをハイライト表示」-WordPressテーマCocoon
エディター上は上のように見えるが、実際には、下のように見える。
テキストエディターに切り替えて、<pre>を入力し</pre>でくくる。
すると、この表示になる。この中にコードを書き込む。
<pre></pre>は何を意味する?
「PRE」は「preformatted text(整形済みテキスト)」の略。
整形済みテキストは、ソース中のスペースや改行などをそのまま等幅フォントで表示する。
自動的な折り返しがされなくなるので、ソースコードなどをそのまま表示する時に便利。
「テキストエディター」では「<」、「>」、「&」などは特殊文字として認識されてしまうので、それぞれ「<」、「>」、「&」のように置き換えて書く必要がある。
ビジュアルエディターからでもハイライト表示が利用できる
「AddQuicktag」などのプラグインを入れれば、簡単にハイライト表示のタグをビジュアルエディターから入力できる。
プラグインを入れなくても、簡単にハイライト表示が利用できることに気が付いた。
それはビジュアルエディターの段落▼のプルダウンメニューの中にある「整形済みテキスト」を使うこと。
この、「整形済みテキスト」のタグは<pre></pre>なので、この「整形済みテキスト」を使えば、簡単にビジュアルエディタで、ハイライト表示が可能になる。
コピーボタンもあると嬉しい
しかし、このCocoonのコード紹介用ハイライト表示、コピーボタンがない。
行番号は出るのだけれど。
コピーボタンもあると、ちょっと嬉しいと思う。
残念だ。
〔WordPressの利用にお勧め!使用中のレンタルサーバー/スターサーバー〕






コメント