GooglePlayApp(アプリ)のリンクバナーをブログに載せたい。
調べてみたらGooglePlayApp(アプリ)のリンクバナーを作るGoogle公式サイトがあったのでご紹介したい。
リンク先を調べよう
1.GooglePlayApp(アプリ)にアクセス。
2.リンクバナーを作りたいアプリを検索ボックスに入力して虫眼鏡マークをクリック。
3.ブラウザのアドレスバーに表示されたURLの「id=」より後ろをコピー。
たとえば「Google ドキュメント」の場合ブラウザに表示されるのは↓
「https://play.google.com/store/apps/details?id=com.google.android.apps.docs.editors.docs&hl=ja」
GooglePlayアプリのリンクバナーを作ろう
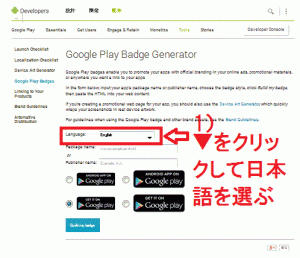
1.GooglePlayアプリのGoogle Play Badgesサイトへアクセス。
2.【Language】の横のボックスの▼をクリックして、利用する言語を選ぶ。
まあ、大体は日本語かな?
3.【Package name】の部分にブラウザのURLの「id=」より後ろを貼り付ける。
4.【Publisher name】は空欄にしておく。
5.バナーをラジオボタンで選択する。
6.【Build my badge】をクリック。
7.【Build my badge】の下にリンクバナーのHTMLが生成されるので、コピーしてサイトに貼り付ける。
*HTMLの下のバナーをクリックするとリンク先に飛びます。
ためしに押してみてね「Googleドキュメント」のダウンロードページに飛びます。










コメント