ある日Wordpressを4.3にアップデートしたら投稿画面のビジュアルとテキストが切り替わらなくなった。
原因はWordpressのバージョンとプラグインの相性だったようだ。
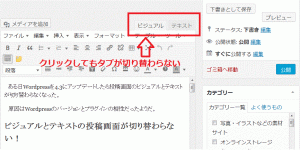
ビジュアルとテキストの投稿画面が切り替わらない!
おいらは普段、テキスト投稿とビジュアル投稿の画面を切り替えて使っている。
リストタグなどを打ち込むのが面倒だから、リストにするときはビジュアル投稿に切り替えているのだ。
が、Wordpress4.3に更新したら投稿画面の「ビジュアル」「テキスト」のタブをクリックしても投稿画面が切り替わらなくなった。
いったい原因は何?
犯人はプラグイン「PS Disable Auto Formatting」
いろいろネットで調べてみると「Wordpressの投稿画面のビジュアルとテキストが切り替わらない」という現象は結構起こっているようだ。
犯人はプラグイン「PS Disable Auto Formatting」らしい。
「PS Disable Auto Formatting」はWordpressの迷惑な機能「段落や改行のタグを勝手にWordpressが判断してはずしたりする機能を停止する」プラグイン。
このプラグインを停止させるとテキストからビジュアルに投稿画面を切り替えたときに、勝手に段落や改行がなくなったり、おかしなところに段落ができたりする。
さて、困った・・・。
TinyMCE Advancedでも『p』タグや『br』タグが外されるのを 無効化できる
『PS Disable Auto Formatting』は テキストエディタとビジュアルエディタの切替時に 自動で『p』タグや『br』タグが外されるのを 無効化する機能を持ったプラグインだ。
両方のエディタを併用する場合には必須のプラグイン。
このプラグインが使えないと、ちょっと困ってしまう。
が、ちゃんと今まで入れていたプラグインで代用できることが判明。
利用するのはTinyMCE Advanced。
TinyMCE AdvancedはWordpressのビジュアルエディタの機能を拡張するプラグイン。
TinyMCE Advancedも無いとちょっと不便なプラグインだが、このTinyMCE Advancedでちゃんと『p』タグや『br』タグが外されるのを 無効化できる。
TinyMCE Advancedで『p』タグや『br』タグが外されるのを 無効化する方法
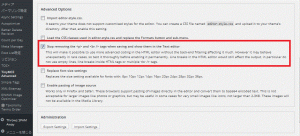
1.TinyMCE Advancedをインストールして有効化したら、設定からTinyMCE Advancedの設定画面を出す。
2.画面の真ん中あたりに「Advanced Options」という項目があるので、その中の「Stop removing the and tags when saving and show them in the Text editor」にチェックを入れる。
3.「Save Changes」をクリック。
これでWordpressの迷惑機能「『p』タグや『br』タグが外される」を停止させることができる。
競合する『PS Disable Auto Formatting』は停止させて起きましょうね。






コメント