Googleカスタム検索の検索フォームの表示の崩れを修正するのが難しくてうまくいかない。
さらにモバイルでカスタム検索を使いたくなかった。
ということで、WordPressデフォルトの検索フォームを使い、検索結果はパソコンとモバイルで表示を分けることにした。
モバイルでGoogleカスタム検索を使いたくなかった理由
モバイルでGoogleカスタム検索を使うと、ページ送りが小さくなるそうで、あまり小さいと、タップがしにくいだろうと思った。
フォントサイズも調整できないし。
ついでに、タイトル以下の省略があるので、検索した人が内容が分かりにくいだろうなあ。
と思った。
なので、何とか、モバイルは通常の検索結果表示にしたかったわけ。
Googleカスタム検索でコードを準備する
1.Googleカスタム検索にアクセス。
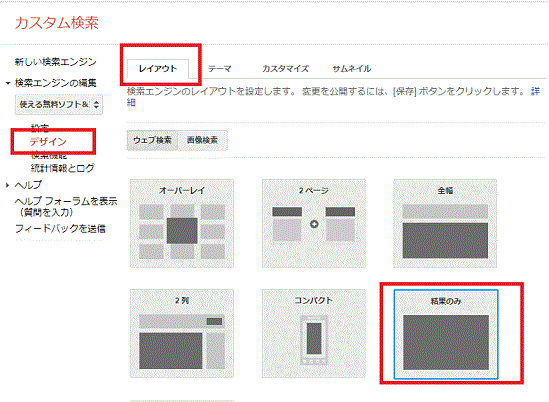
2.「デザイン」をクリックし、「レイアウト」タブで、「検索結果のみ」をクリックして選択。

[「デザイン」をクリックし、「レイアウト」タブで、「検索結果のみ」をクリックして選択-カスタム検索の検索結果のみのコードを取得]
3.〔保存してコードを取得〕を押す。
4.表示されたコードをコピーしておく。
WordPress側の設定
WordPress側の設定としては
1.〔search.php〕を用意(もともとテーマの中にあるようなら必要ない)し、〔search.php(検索結果の表示ページのテンプレート)〕の中にカスタム検索のコードと条件分岐を書き込む。
2.検索結果を表示する固定ページを作る。
3.〔searchform.php〕をカスタマイズする。
4.スタイルシートの調整。
という手順。
〔search.php〕を用意する
1.WordPressのデフォルトテンプレート「Twenty Fifteen」などから〔search.php〕をダウンロードし、そのまま使っているテンプレートの子テーマにアップロードする。
2.〔search.php〕の中をすべて削除。
3.〔search.php〕の中に以下の記述を張り付ける。
/*
Template Name: 検索結果
*/
?>
<?php get_header(); ?>
<?php if ( !wp_is_mobile() ) ://モバイル以外の検索結果のページで表示される ?>
ここにカスタム検索のコードを張り付ける
<?php endif;//終了 ?>
<?php if ( wp_is_mobile() ) ://モバイルの検索結果のページで表示される ?>
<?php get_template_part('list') ?>
<?php endif;//終了 ?>
<?php get_footer(); ?>
<?php get_template_part('list') ?>の〔list〕はsimplicity2の場合。
他のテーマだと、indexでたぶん大丈夫。
試していないけど、<?php get_template_part('list') ?>を指定せず下の記述でもOKかもしれない。
/*
Template Name: 検索結果
*/
?>
<?php get_header(); ?>
<?php if ( !wp_is_mobile() ) ://モバイル以外の検索結果のページで表示される ?>
ここにカスタム検索のコードを張り付ける
<?php endif;//終了 ?>
<?php get_footer(); ?>
4.保存する
検索結果を表示する固定ページを作る
1.〔固定ページ〕⇒〔新規追加〕をクリックし、適当なタイトルを付ける。
2.「固定ページの属性」の中を以下の設定にする。
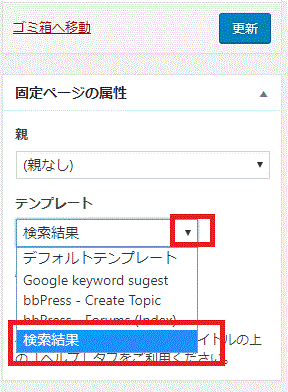
2-1)「テンプレート」を〔検索結果〕にする。

[「固定ページの属性」の中の「テンプレート」を〔検索結果〕にする-検索結果を表示する固定ページを作る-WordPress]
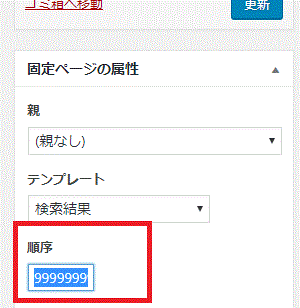
2-2)「順序」を〔99999999〕などのできるだけ大きな数字にする。

[「固定ページの属性」の中の「順序」をできるだけ大きな数字にする-検索結果を表示する固定ページを作る-WordPress]
3.〔更新〕をクリック。
〔searchform.php〕をカスタマイズする
1.〔searchform.php〕の記述を以下のようにする。
<?php if ( wp_is_mobile() ) ://モバイルで表示される ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text"><?php echo _x( 'サイト内を検索:', 'label' ) ?></span></br>
<input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'キーワードを入れてください', 'placeholder' ) ?>" value="<?php echo get_search_query() ?>" name="s" title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="submit" class="search-submit" value="GO" />
</form>
<!-- Googleカスタム検索PCのみ表示HTML5検索フォーム -->
<?php else://モバイル表示ではないとき ?>
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/検索結果を表示する固定ページのパーマリンク/' ); ?>">
<label>
<span class="screen-reader-text"><?php echo _x( 'サイト内を検索:', 'label' ) ?></span></br>
<input type="search" class="search-field" placeholder="<?php echo esc_attr_x( 'キーワードを入れてください', 'placeholder' ) ?>" value="<?php echo get_search_query() ?>" name="q" title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="submit" class="search-submit" value="GO" />
</form>
<?php endif; ?>
ちなみに、WordPress本来のパラメーターは「s」。
スタイルシートの調整
最後にスタイルシートの調整をする。
うちのサイトの場合は、特に調整なし。
パラメーターにスタイルシートが適応されている場合は、調整しないといけないかも。



コメント