WordPressの無料テーマCocoonで、記事ページにタグを表示させたい。
せっかくタグをつけても、記事ページから同じタグをつけたページに移動できないのは、もったいない。
なので、記事ページにその記事がどのタグで投稿されていて、読んでくれた人が関連する記事に移動できるようにしたい。
WordPressテーマCocoonの記事ページにタグを表示する
スターサーバーのファイルマネージャーを利用して、カスタマイズしていく。
1.サーバーにアクセスし、ファイルマネージャーにログイン。
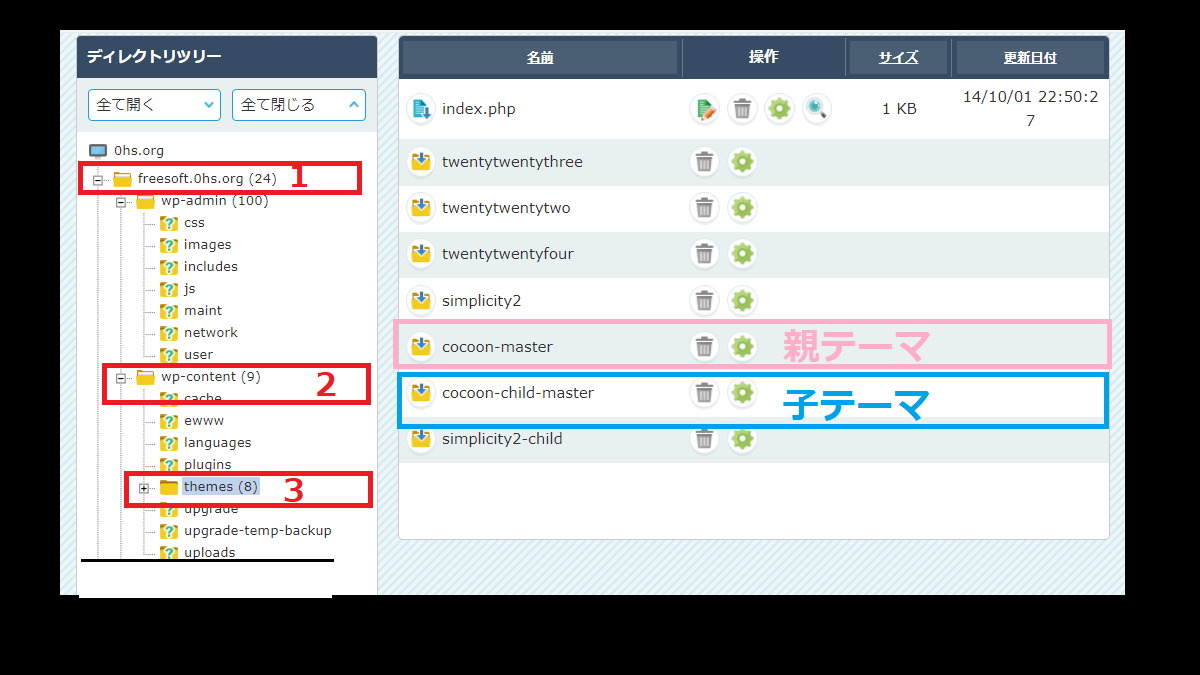
2.〔ディレクトリツリー〕の目当てのサイトのフォルダをクリック。
このブログなら「freesoft.0hs.org」のフォルダになる。
3.「wp-content」フォルダをクリック。
4.「themes」フォルダをクリック。
5.親テーマ「cocoon-master」をクリック。
6.〔tmp〕フォルダをクリック。
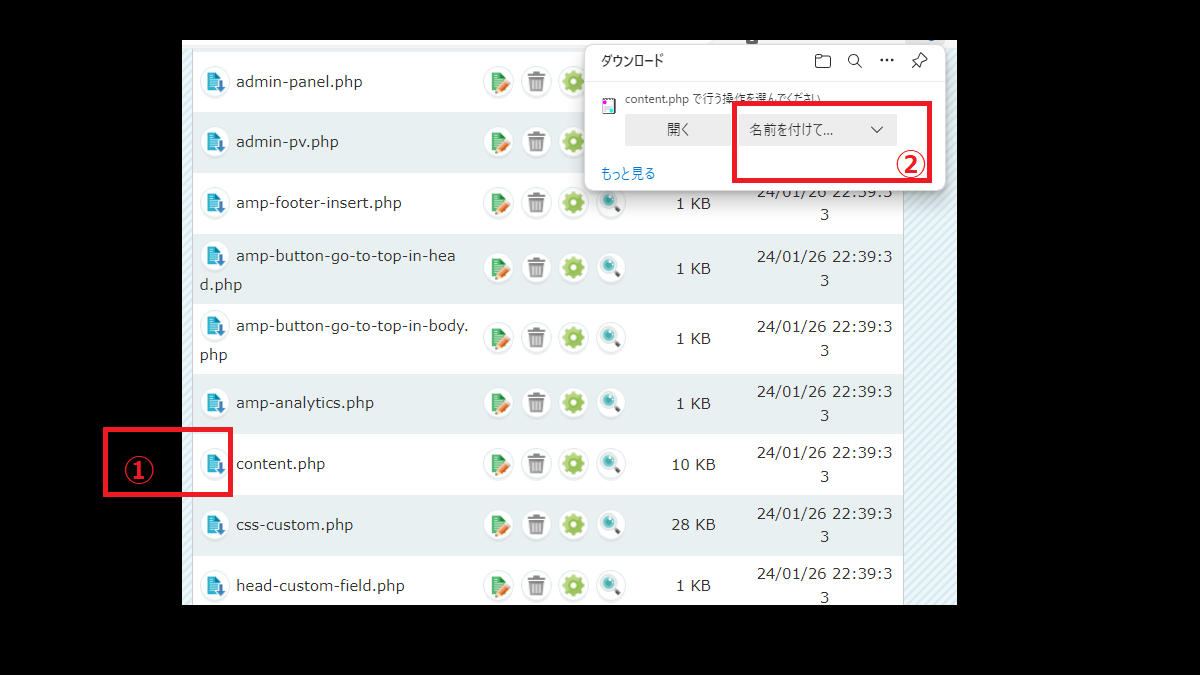
7.〔content.php〕の↓を押し、パソコン内の任意の場所にダウンロードする。
9.〔ディレクトリツリー〕の子テーマ「cocoon-child-master」を押す。
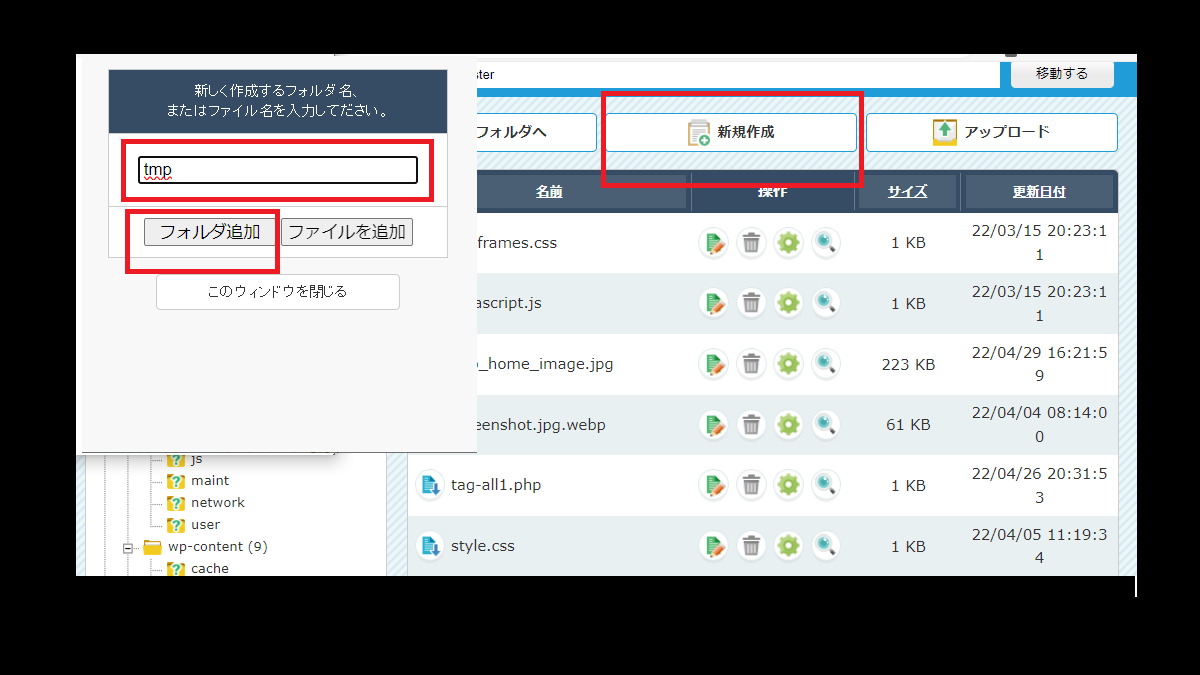
10.〔新規作成〕を押し「tmp」と入力し、〔フォルダを追加〕を押す。
〔tmp〕フォルダが既に作ってある場合、この作業はしなくてOK。
11.出来上がった「tmp」フォルダをクリックして開く。
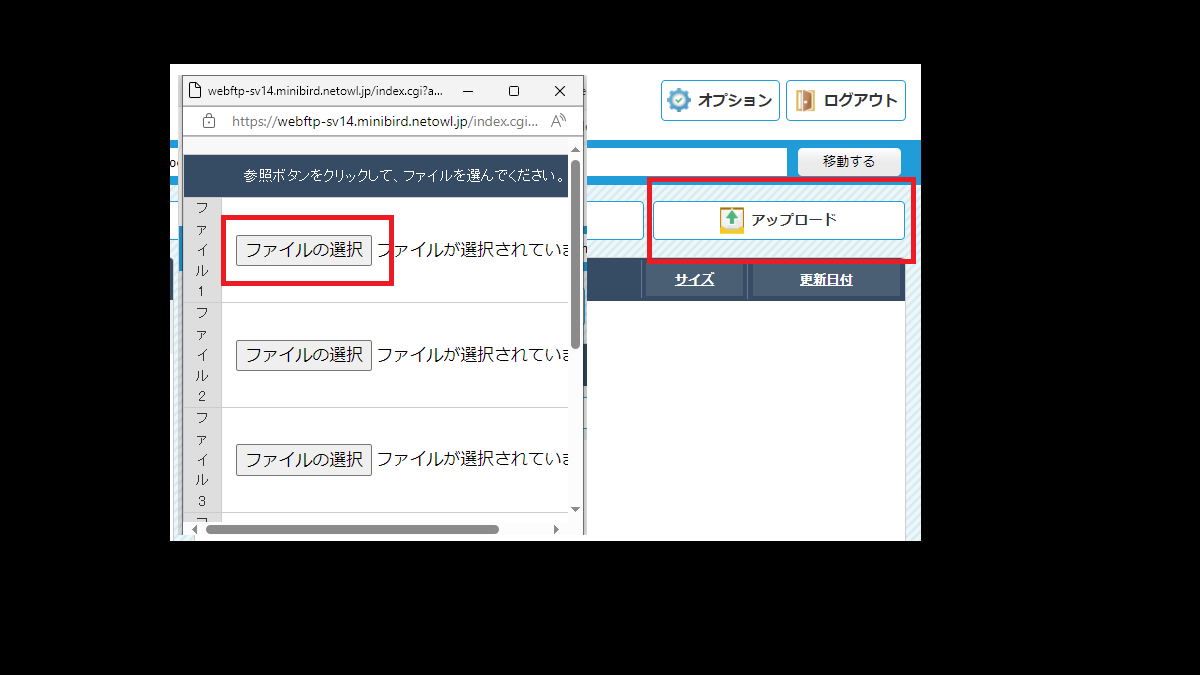
12.〔アップロード〕を押す。
13.〔ファイルの選択〕でダウンロードした〔content.php〕を指定し、画面をスクロールして、下の方にある〔アップロード〕を押す。
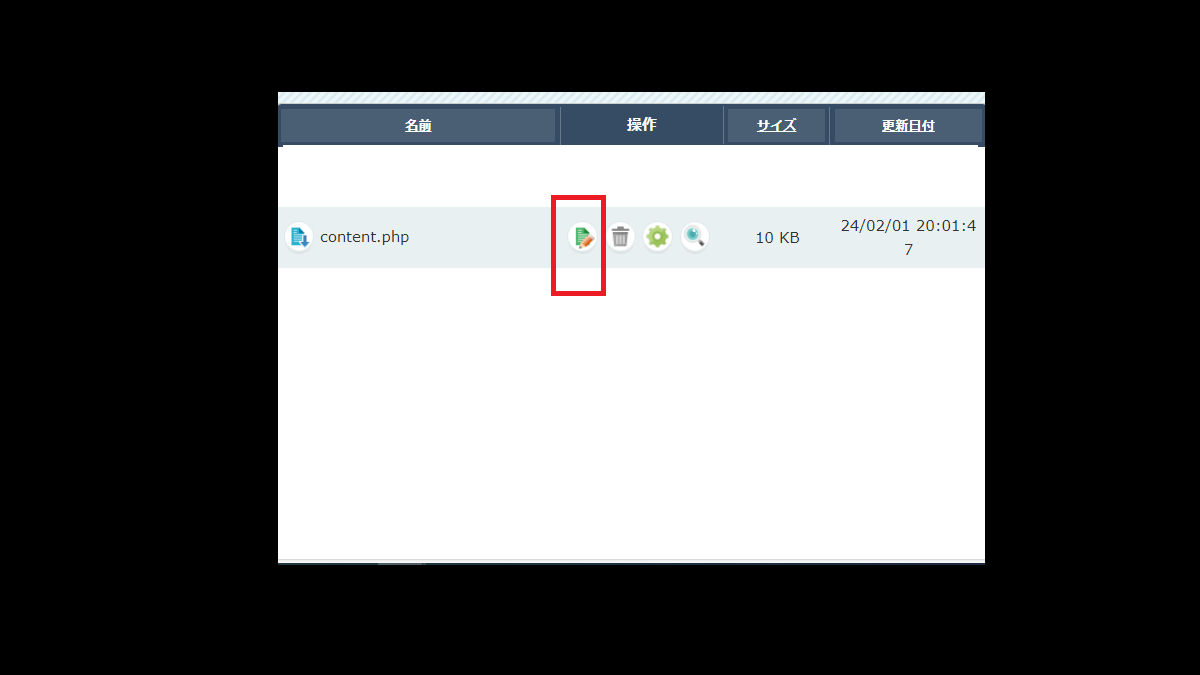
14.〔tmp〕フォルダの中の〔content.php〕の編集ボタンを押す。
15.以下のタグを追加する。
<div class="top-categories-tags">
<span class="top-tags"><?php the_tag_links() ?></span>
</div>
タグの追加場所は
ちなみに、今回は、タイトル下と投稿本文下ウイジェットの上にタグを表示してみた。
16.〔上書き保存〕を押す。
記事にタグを表示したくなった理由
今回、なぜ記事にタグを表示したくなったかというと、他のサイトを見ていた時に、同じタグのつけられたページを見てみたくなったことがあったから。
関連記事のサムネイルだと複数のタグが付いてるとランダムに表示される。
関連するページも見てみたいと思った時にその記事のタグがわからないと不便だなと思ったから。
カテゴリーって、大体大雑把な分け方だし。








コメント