前回はWordPressHTML5版の検索フォームのご紹介をした。
前回は、検索ボックスの外側に検索ボタンがあったが、今回は、検索ボックスの内側に検索ボタンを配置するカスタマイズをご紹介する。

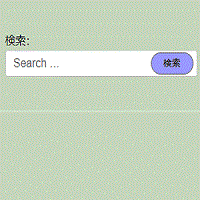
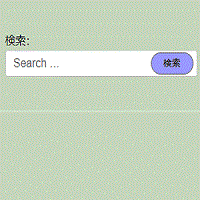
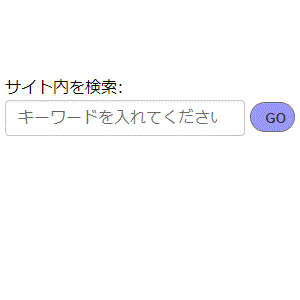
[スタイルシートで検索ボタンをボックスの中にしたWordPressHTML5デフォルト検索フォーム]
このカスタマイズ、基本的にスタイルシートの指定だけでOK。
参考過去記事:「WordPressの検索フォームのコード覚書」
参考過去記事:「WordPress検索フォームHTML5版カスタマイズ」
検索フォームのコード
検索フォームのコードは、WordPressデフォルトの物。
ただし、HTML5版である。
子テーマの(searchform.php)の中に記載する。
<!-- HTML5検索フォーム -->
<form role="search" method="get" class="search-form" action="<?php echo home_url( '/' ); ?>">
<label>
<span class="screen-reader-text">
<?php echo _x( 'Search for:', 'label' ) ?></span>
<input type="search" class="search-field"
placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder' ) ?>"
value="<?php echo get_search_query() ?>" name="s"
title="<?php echo esc_attr_x( 'Search for:', 'label' ) ?>" />
</label>
<input type="submit" class="search-submit"
value="<?php echo esc_attr_x( 'Search', 'submit button' ) ?>" />
</form>
<!-- HTML5検索フォームここまで -->

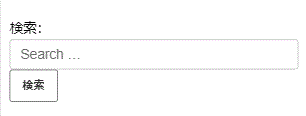
[WordPressHTML5版デフォルト検索フォーム]
<?php echo _x( 'Search for:', 'label' ) ?>のSearch for:は、検索フォームの上の検索:の文字。
placeholder="<?php echo esc_attr_x( 'Search …', 'placeholder' ) ?>のSearch …は検索ボックスの中のSearch …の文字。
( 'Search', 'submit button' )のSearch(画像では「検索」になっている)は検索ボタンの中の文字。
スタイルシートの記載-検索ボックスの内側に検索ボタンを配置する

[スタイルシートで検索ボタンをボックスの中にしたWordPressHTML5デフォルト検索フォーム]
検索ボックスの内側に検索ボタンを配置するには、スタイルシートに以下のように記載する。
/* [検索フォームボタンを内側に] */
/* --検索フォームの親要素-- */
form.search-form{position: relative;}
/* --検索ボックス-- */
input.search-field {width: 98%;}
/* --検索ボタン-- */
input.search-submit {position: absolute;
top:12px;
right: 4%;
margin-top: 15px;
padding: 0;
cursor: pointer;/* カーソルの形をリンクカーソルに */
background-color: #9999FF; border-radius: 25px; /* 角を丸くする */
height: 30px;
width:65px;/* 幅 */
}
/* [検索フォームボタンを内側にここまで] */
ポイントは検索フォームの親要素form.search-form{position: relative;}のposition: relativeとinput.search-submit {position: absolute;。
position: relativeは相対的な位置という意味。
position: absoluteは絶対的な位置指定。
input.search-submit {position: absolute;のみだと、親要素の左上方に検索ボタンが表示される。
input.search-submit {position: absolute;以下のtop:12px;right: 4%;margin-top: 15px;padding: 0;でボタン位置を微調整している。
cursor: pointerのcursor:はカーソルの形を意味する。
cursor: pointerはカーソルの形をリンクカーソルにするという意味。



コメント