「.htaccess」にコードを張り付けて、「gzip 圧縮のためのプラグイン」を停止したら「サイトの表示速度が劇的にアップ」したという話を先日書いた。
もっと、プラグインを減らせないかなあ。
そしたら、もっとサイトの表示スピードが速くなるのじゃないだろうか?
今使っているWordPressテーマには、Lazy Loadの機能が設定できるんだっけ。
WordPressプラグイン「BJ Lazy Load」を停止して、WordPressテーマのLazy Loadを使ったら、もっと表示速度が速くなるのではないか?と思って試してみた。
Lazy Loadとは?
Lazy Loadは、画面のスクロールに合わせて画像を読み込むこと。
サイト訪問者に見える部分以外の画像読み込みを遅延させることで、画像の表示速度をあげる。
WordPressのプラグインにもLazy Loadを行うプラグインがいくつかある。
ちなみに、おいらが使っていたのは「BJ Lazy Load」というWordPressプラグイン。
プラグインを使うよりテーマのLazy Loadを使ったほうが表示速度が速くなった
WordPressのプラグインを停止して、WordPressテーマのLazy Loadを有効にしてみた。
俄然、webページの表示速度が速くなった。
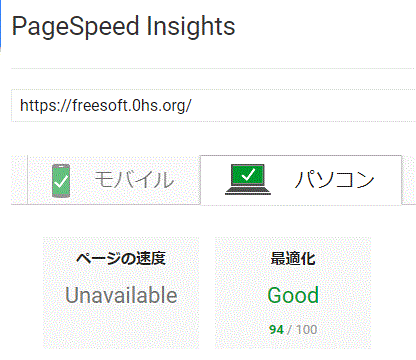
何しろ、「モバイル」が最適化の評価が93/100。
「パソコン」は最適化の評価が93/100。

[PageSpeed Insights-モバイル表示の分析結果]
[プラグインBJ Lazy Loadを無効にしテーマの Lazy Loadを有効にしたモバイルpage速度-WordPress]
WordPressテーマSimplicity2のLazy Load設定
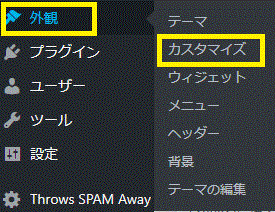
1.WordPressの管理画面で〔外観〕→〔カスタマイズ〕をクリック。

[外観→カスタマイズをクリック-WordPressテーマ]
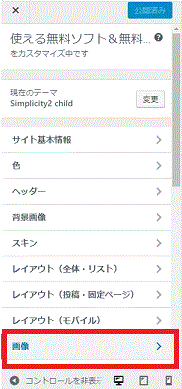
2.〔画像〕をクリック。

[カスタマイズ-画像-WordPressテーマ-Simplicity2]
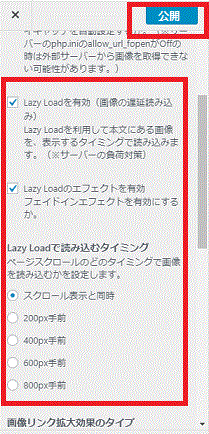
3.〔Lazy Loadを有効(画像の遅延読み込み)〕にチェックを入れる。
4.「Lazy Loadで読み込むタイミング」は〔スクロール表示と同時〕をチェックする。
5.〔公開〕をクリック。

[Lazy Loadの設定-カスタマイズ-画像-WordPressテーマ-Simplicity2]
あとは、インストールしてあったLazy Loadプラグインを停止する。

コメント